Review WooC Commerce thêm trường tùy chỉnh vào sản phẩm theo chương trình
Thủ Thuật về WooC Commerce thêm trường tùy chỉnh vào sản phẩm theo chương trình Chi Tiết
Lê Mạnh Hùng đang tìm kiếm từ khóa WooC Commerce thêm trường tùy chỉnh vào sản phẩm theo chương trình được Update vào lúc : 2022-12-18 20:38:03 . Với phương châm chia sẻ Bí quyết về trong nội dung bài viết một cách Chi Tiết Mới Nhất. Nếu sau khi Read Post vẫn ko hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Mình lý giải và hướng dẫn lại nha.Trong trường hợp này, tôi khuyên dùng plugin Trường tùy chỉnh WooC Commerce cho những biến thể. Ngoài việc thêm bất kỳ loại trường tùy chỉnh nào vào những sản phẩm hoàn toàn có thể thay đổi (văn bản, vùng văn bản, lựa chọn, hộp kiểm hoặc nút radio), bạn hoàn toàn có thể nhóm chúng theo những tiêu đề riêng biệt và được cho phép người quản lý shop quản lý chúng thuận tiện và đơn giản hơn và hơn thế nữa
Chào mọi người, khoẻ không? . com. Trong bài đăng này, tôi sẽ cho bạn biết, Cách thêm trường tùy chỉnh trong sản phẩm biến WooC Commerce?
Nội dung chính Show- Trang thanh toán là gì?Thêm một trường tùy chỉnhBước 1. Tạo một trường tùy chỉnhBước 2. Thẩm địnhBước 3. Cập nhật dữ liệuBước 1. Tạo một số trong những giấy phép người tiêu dùng trường tùy chỉnhBước 3. Lưu & Hiển thị Dữ liệu Trường Số Giấy phép Khách hàngPhần kết luận
Các bạn nếu bạn là người mới trong WordPress hoặc trong WooC Commerce thì vui lòng kiểm tra những link phía dưới để biết một số trong những hướng dẫn hay
Móc WooC Commercethủ thuật WordPressMóc WordPressCác bạn đây là đoạn mã đang hoạt động và sinh hoạt giải trí và vui lòng sử dụng thận trọng
1. Các bạn đây là đoạn mã hoạt động và sinh hoạt giải trí để tạo trường tùy chỉnh, lưu giá trị trường tùy chỉnh, nhận và hiển thị giá trị trường tùy chỉnh đó bên trong trang sản phẩm duy nhấtvà những bạn cần thêm mã này vào trong những hiệu suất cao của chủ đề của bạn. tập tin php/** * Display the custom text field * @since 1.0.0 */ function cfwc_create_custom_field() $args = array( 'id' => 'custom_text_field_1', 'label' => __( 'Custom Field 1', 'cfwc' ), 'class' => 'custom_text_field_1', 'desc_tip' => true, 'description' => __( 'Custom Field 1.', 'ctwc' ), ); woocommerce_wp_text_input( $args ); add_action( 'woocommerce_product_options_inventory_product_data', 'cfwc_create_custom_field' ); /** * Save custom text field * @since 1.0.0 */ add_action( 'woocommerce_process_product_meta', 'wc_custom_save_custom_fields' ); function wc_custom_save_custom_fields( $post_id ) if ( ! empty( $_POST['custom_text_field_1'] ) ) update_post_meta( $post_id, 'custom_text_field_1', esc_attr( $_POST['custom_text_field_1'] ) ); /** * Get and show the value of custom text field in single product page * @since 1.0.0 */ function cfwc_display_custom_field() global $post; // Check for the custom field value $product = wc_get_product( $post->ID ); $title = $product->get_meta( 'custom_text_field_1' ); if( $title ) // Only display our field if we've got a value for the field title printf( '', esc_html( $title ) ); add_action( 'woocommerce_before_add_to_cart_button', 'cfwc_display_custom_field' );- Làm cách nào để thêm những trường tùy chỉnh vào những sản phẩm WooC Commerce?WooC Commerce thêm trường tùy chỉnh vào sản phẩm theo chương trìnhThêm trường tùy chỉnh trong trang setup WooC CommerceLàm cách nào để thêm trường tùy chỉnh trong sản phẩm WooC Commerce mà không cần plugin?WooC Commerce hiển thị giá trị trường tùy chỉnh trên trang sản phẩm?WooC Commerce lọc sản phẩm theo trường tùy chỉnhThêm trường tùy chỉnh trong plugin trang sản phẩm duy nhất của WooC Commerce?
Đây là nó đấy những bạn và nếu bạn có bất kỳ loại truy vấn, đề xuất hoặc yêu cầu nào thì hãy phản hồi phía dưới
WordPress là một nền tảng tuyệt vời để xây dựng trang web. Tuy nhiên, một lợi thế của nó so với những nền tảng khác là tất cả chúng ta hoàn toàn có thể thêm những trường tùy chỉnh tương hỗ update TRANG THANH TOÁN WooC Commerce. Điều này nghĩa là chúng tôi hoàn toàn có thể thuận tiện và đơn giản thêm những tính năng vào trang web của tớ mà những nền tảng khác không đáp ứng. Ví dụ: chúng tôi hoàn toàn có thể thêm những trường thông tin vận chuyển, thuế, v.v. Khi trường tùy chỉnh được thêm vào, người tiêu dùng hoàn toàn có thể nhập thông tin như địa chỉ Giao hàng, thông tin liên hệ, v.v. Vì vậy, cách lập trình trường tùy chỉnh trên trang thanh toán WooC Commerce theo cách lập trình
Việc thêm trường tùy chỉnh vào trang thanh toán WooC Commerce hoàn toàn có thể được thực hiện theo chương trình bằng phương pháp thêm đoạn mã vào chủ đề hoặc plugin của bạn. Trường tùy chỉnh là một cách tuyệt vời để thành viên hóa trang thanh toán của bạn và làm cho nó thân thiện hơn với người tiêu dùng. Điều này được cho phép tùy chỉnh quy trình thanh toán nhanh gọn và thuận tiện và đơn giản
Trường tùy chỉnh là một cách tuyệt vời để thêm thông tin tương hỗ update vào trang thanh toán WooC Commerce của bạn theo cách lập trình. Chúng được cho phép bạn thuận tiện và đơn giản thêm bất kỳ loại tài liệu nào bạn cần mà tránh việc phải sử dụng plugin Trường tùy chỉnh WordPress. Hướng dẫn này sẽ chỉ cho bạn cách thêm trường tùy chỉnh vào trang thanh toán WooC Commerce theo cách lập trình.
Đầu tiên, tất cả chúng ta phải biết về Trang thanh toán thương mại điện tử.
Trang thanh toán là gì?
Có hai phương pháp rất khác nhau sẽ giúp bạn thêm những trường tùy chỉnh vào trang thanh toán của tớ. họ đang
- mã hóa tùy chỉnh. dành riêng cho những người dân biết phương pháp viết mã hoặc có một số trong những kiến thức và kinh nghiệm tay nghề viết mãCắm vào. Nó đa phần dành riêng cho những người dân không lập trình
Ở đây tất cả chúng ta đang nói về những phương pháp mã hóa
Có nhiều loại hook có sẵn trên trang thanh toán, cho bạn toàn quyền trấn áp và tự do đặt trường ở nơi bạn muốn. Một số trong số họ gồm có
Vị trí trên trang thanh toán Tên móc nối Trường trước khi thanh toánwoocommerce_before_checkout_billing_formTrường sau khi vận chuyểnwoocommerce_after_checkout_shipping_formTrường trước khi vận chuyểnwoocommerce_before_checkout_shipping_form Before Customer Detailswoocommerce_checkout_before_customer_detailsSau khi rõ ràng về khách hàngwoocommerce_checkout_after_customer_detailsMột mảng thuộc tính
loại – loại trường (văn bản, vùng văn bản, mật khẩu, chọn)
nhãn—nhãn cho trường nhập liệu
trình giữ chỗ - Đây là trình giữ chỗ cho đầu vào
lớp - lớp đầu vào
bắt buộc – đúng hay sai, mặc dầu trường này còn có bắt buộc hay là không
rõ ràng – đúng hay sai, nó sẽ áp dụng cách khắc phục rõ ràng cho trường/nhãn
label_class – Lớp của phần tử nhãn
tùy chọn – một loạt những tùy chọn (khóa => cặp giá trị) cho những hộp chọn
Bạn phải viết ra tất cả mã trong hàm của tớ. tệp php
Thêm một trường tùy chỉnh
Hãy thêm một trường mới vào Trang thanh toán. tuân theo tất cả tiến trình
Bước 1. Tạo một trường tùy chỉnh
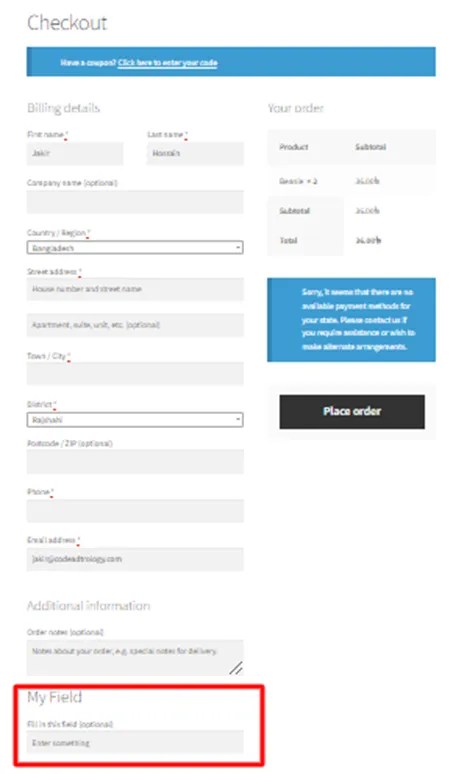
Trường tùy chỉnh mang tên "Trường của tôi"
Khi bạn cuộn xuống trang thanh toán của tớ, bạn sẽ tìm thấy cái này ở cuối trang

Bước 2. Thẩm định
Đối với trường tùy chỉnh xác thực khi biểu mẫu thanh toán được đăng. Chúng tôi phải thêm mã xác thực này
Bước 3. Cập nhật tài liệu
Khi người tiêu dùng nỗ lực lưu tài liệu trong trường người tiêu dùng, họ không thể thực hiện được. Trong trường hợp đó, bạn phải thêm mã này để update tài liệu
Bằng cách này, bạn hoàn toàn có thể thuận tiện và đơn giản thêm trường tùy chỉnh trên trang thanh toán. Bây giờ tôi sẽ cho bạn một ví dụ khác về nó bằng mã
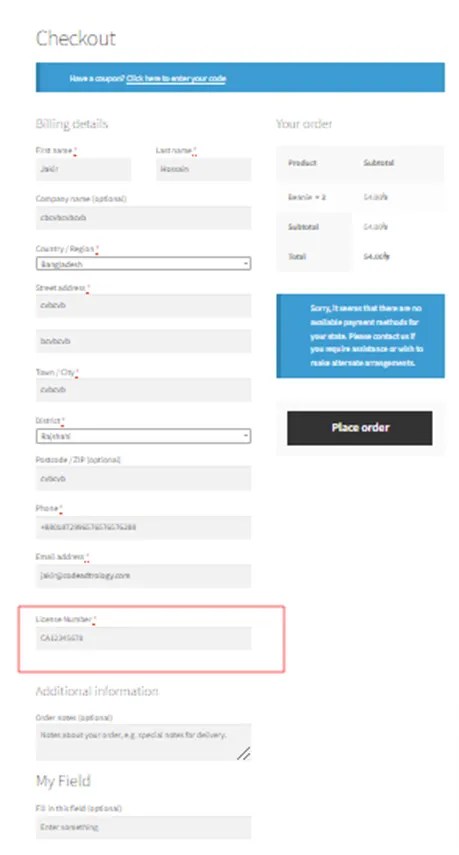
Bước 1. Tạo một số trong những giấy phép người tiêu dùng trường tùy chỉnh
ID trường là “license_no“
Khi quy trình thanh toán được xử lý, bạn muốn đảm nói rằng trường tùy chỉnh của tớ không trống. Vì vậy, ta phải chọn "required" => true, nghĩa là giúp trường sẽ có dấu bắt buộc cạnh bên nhãn của nó. Ngoài ra, bạn hoàn toàn có thể tạo thông báo lỗi nếu trường tùy chỉnh của bạn trống
Bước 3. Lưu & Hiển thị Dữ liệu Trường Số Giấy phép Khách hàng
Sau khi xác thực được thông qua, WooC Commerce sẽ xử lý đơn đặt hàng này. Nhưng chúng tôi không thể lấy tài liệu giá trị trường mới và nó bị mất vì không còn hiệu suất cao nào hoàn toàn có thể tàng trữ tài liệu này trong sql. Chúng ta cần lưu và cũng hiển thị giá trị trường này. Ngoài ra, chúng tôi cần lưu nó vào những đơn đặt hàng nội bộ và email đặt hàng

Phần kết luận
Tóm lại, bằng phương pháp tuân theo tiến trình trong nội dung bài viết này, bạn hoàn toàn có thể thêm trường tùy chỉnh vào trang thanh toán WooC Commerce theo cách lập trình. Đây hoàn toàn có thể là một cách tuyệt vời để thu thập thêm thông tin từ người tiêu dùng của bạn hoặc yêu cầu họ đồng ý với những điều khoản và điều kiện của bạn trước khi hoàn tất thanh toán giao dịch thanh toán shopping của tớ. Điều này hoàn toàn có thể hữu ích cho việc thu thập thông tin tương hỗ update từ người tiêu dùng của bạn, ví dụ như số điện thoại hoặc địa chỉ email của tớ
Tải thêm tài liệu liên quan đến nội dung bài viết WooC Commerce thêm trường tùy chỉnh vào sản phẩm theo chương trình programming
Post a Comment