Review Tải xuống trò chơi html5
Mẹo về Tải xuống trò chơi html5 Chi Tiết
Họ và tên học viên đang tìm kiếm từ khóa Tải xuống trò chơi html5 được Cập Nhật vào lúc : 2022-12-26 05:02:05 . Với phương châm chia sẻ Thủ Thuật về trong nội dung bài viết một cách Chi Tiết Mới Nhất. Nếu sau khi đọc Post vẫn ko hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Mình lý giải và hướng dẫn lại nha.Tạo một link tải xuống trong HTML thì đơn giản; . Tuy nhiên, một số trong những loại tệp tin, (không hạn chế như hình ảnh,. pdf,. txt and. doc) sẽ không tải về được. Thay vào đó, chúng sẽ được mở trong trình duyệt
Nội dung chính Show- Sử dụng thuộc tính "Download"Phương án dự phòngTổng kết
Nếu bạn hoàn toàn có thể truy xuất đến sever chứa trang web của bạn thì có một số trong những giải pháp mà bạn hoàn toàn có thể sử dụng, giả sử như thông số kỹ thuật
17, để trực tiếp tải xuống những tập tin. Nếu trang web của bạn được tàng trữ với một dịch vụ miễn phí như WordPress. com, Blogspot, hoặc hoàn toàn có thể Trang Github mà không được cho phép bạn làm như vậy, thì hãy xem xét sử dụng thuộc tính 18Sử dụng thuộc tính "Download"
Thuộc tính
18 là một phần của HTML5 và hoàn toàn có thể thực hiện một link tải về chứ không phải là một link điều hướngThuộc tính
18 cũng khá được cho phép bạn đổi tên tệp sau khi tải xuống. Khi tập tin nằm trên sever, đặc biệt là nếu nó được tự động tạo ra, thì nó hoàn toàn có thể được đặt tên theo khối mạng lưới hệ thống và dấu gạch ngang, ví dụ. if ( ! Modernizr.adownload ) { 1. Sẽ tốt hơn nếu để người tiêu dùng nhận được những tập tin với một tên hợp lý hơn khi tải về, hoàn toàn có thể như vậy. if ( ! Modernizr.adownload ) { 2 (đừng quên phần mở rộng tệp)Tools
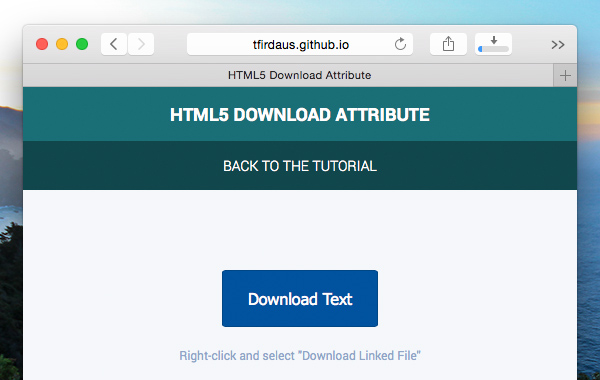
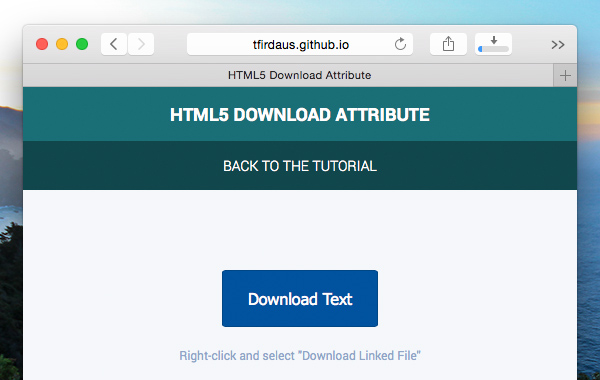
1Download TextHãy thử trang demo và bạn thấy tệp được tải xuống mang tên chỉ được xác định trong thuộc tính
18

 Một số lưu ý
Một số lưu ý- Firefox chỉ được cho phép người tiêu dùng tải về những tập tin của cùng một nguồn để thực hiện vấn đề bảo mật thông tin. Tập tin phải đến từ sever hoặc tên miền riêng của bạn, nếu không nó sẽ được mở ra trong quá trình duyệtMặc dù việc tải xuống những tập tin khác nguồn được được cho phép trong Chrome và Opera tiên tiến nhất (với Chromium/Blink), nhưng chúng đều sẽ bỏ qua giá trị của những thuộc tính. Nói cách khác, tên tệp sẽ vẫn được không thay đổi
Phương án dự trữ
Tại thời điểm nội dung bài viết, thuộc tính
18 vẫn không được setup trong trình duyệt Safari và Internet Explorer (như bạn kỳ vọng). Tuy nhiên, theo trạng thái tân tiến của IE, nó đang ở trên list phát triển ưu tiên và nhận được nhiều yêu cầu


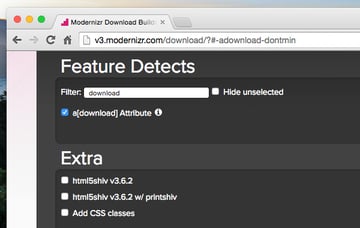
Trong khi chờ đón, tất cả chúng ta hoàn toàn có thể thêm một phương án dự án công trình bất Động sản phòng, ví dụ như đáp ứng thêm những hướng dẫn phía dưới link tải xuống trong trình duyệt không tương hỗ. Để làm như vậy, tất cả chúng ta nên phải tải xuống Modernizr và gồm có kiểm tra tính năng
18

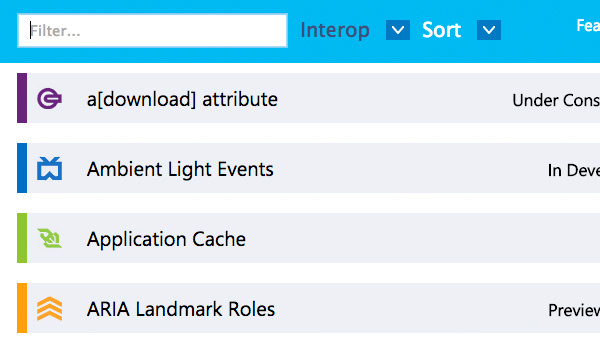
 Configure Modernizr
Configure ModernizrSau đó, tất cả chúng ta hoàn toàn có thể thêm những mã sau đây
1if ( ! Modernizr.adownload ) { 1415161718_______19Download Text 0Download Text 1Download Text 2Download Text 3Download Text 4Download Text 5Download Text 6Download Text 7Download Text 8Download Text 9101112131415Đoạn mã sẽ kiểm tra xem trình duyệt có tương hỗ những thuộc tính
18 hay là không;

 Dòng chữ hướng dẫn xuất hiện trong trình duyệt Safari
Dòng chữ hướng dẫn xuất hiện trong trình duyệt SafariTổng kết
Các thuộc tính
18 làm cho việc xử lý những link tải xuống rất thuận tiện cho những ai đó đã có quyền truy cập thông số kỹ thuật trên sever. Tôi mong rằng Internet Explorer và Safari sẽ sớm setup thuộc tính 18 Tải thêm tài liệu liên quan đến nội dung bài viết Tải xuống trò chơi html5 programming html
Post a Comment