Review Mô hình dao cạo sang javascript
Mẹo Hướng dẫn Mô hình dao cạo sang javascript 2022
Hä tªn bè đang tìm kiếm từ khóa Mô hình dao cạo sang javascript được Cập Nhật vào lúc : 2022-12-19 04:26:04 . Với phương châm chia sẻ Bí quyết về trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi Read tài liệu vẫn ko hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Admin lý giải và hướng dẫn lại nha.Razor là loại cú pháp phối hợp giữa C# và HTML để sinh ra HTML động trong ứng dụng ASP. NET lõi. Razor được sử dụng trong Razor Pages, MVC và Blazor. Đây là loại cú pháp rất quan trọng mà bạn nên phải biết khi tham gia học ASP. NET lõi. Bài học sẽ ra mắt rõ ràng về loại cú pháp này
Nội dung chính Show- Razor là gì?Công cụ xem dao cạoCú pháp/ngôn từ dao cạoGiới thiệu chung về cú pháp RazorKhái niệm biểu thức RazorBiểu thức xác định và biểu thức ẩnKhối mã RazorMã khối ký ức trong RazorCác đặc điểm của khối mãChuyển đổi ngôn từ trong khối mãTự động quy đổi ngôn từ trong khối mãChuyển đổi ngôn từ chủ độngKết luận
Mặc dù cú pháp Razor được ra mắt rõ ràng trong phần nội dung Razor Pages, bạn sẽ tiếp tục sử dụng nguyên trạng những nội dung này khi tham gia học ASP. NET Core MVC và Blazor. Khi học ASP. NET Core MVC tất cả chúng ta sẽ không nhắc lại nội dung về Razor nữa
NỘI DUNG CỦA BẢNG
Razor là gì?
Dao cạo là tên gọi gọi của công cụ xem được sử dụng bởi ASP. NET Core, đồng thời cũng là tên gọi gọi của loại ngôn từ đánh dấu sử dụng trong công cụ xem này
Công cụ xem dao cạo
Razor là tên gọi gọi của view engine – cơ chế sinh ra mã HTML (từ nhiều nguồn gốc rất khác nhau) để trả lại cho trình duyệt – sử dụng trong ASP. NET lõi. Công cụ xem dao cạo hoạt động và sinh hoạt giải trí nhờ vào kĩ năng đọc mã phối hợp giữa C# và HTML
in sao lại cần đến view engine?
Ngôn ngữ HTML chỉ hoàn toàn có thể định dạng văn bản chứ không thể thực hiện logic và điều khiển. Ở những khía cạnh khác, những ngôn từ lập trình mặc định tuy nhiên hoàn toàn có thể tạo ra HTML nhưng phải sử dụng cú pháp riêng của ngôn từ, lồng ghép cồng kềnh và không tiện lợi
Vì vậy, người ta tạo ra những công cụ xem (cùng ngôn từ đánh dấu riêng của nó) với trách nhiệm phối hợp ngôn từ lập trình với HTML để thuận tiện và đơn giản sinh ra HTML. Nói cách khác, xem công cụ hoạt động và sinh hoạt giải trí như một chương trình dịch (trình biên dịch hoặc trình thông dịch) để chuyển loại ngôn từ lai này thành HTML
Cú pháp/ngôn từ dao cạo
Tên gọi Razor cũng khá được sử dụng để chỉ loại cú pháp/ngôn từ đánh dấu (cú pháp đánh dấu/ngôn từ) được sử dụng trong Razor View Engine của ASP. NET lõi. Cú pháp Razor phối hợp C# và HTML với trách nhiệm “đánh dấu” xem đâu là C#, đâu là HTML để xem công cụ xử lý cho phù hợp
Từ một khía cạnh nào đó bạn cũng hoàn toàn có thể định tưởng tượng Razor là một loại “ngôn từ lập trình” kiểu như PHP. Nếu bạn đã từng thao tác với PHP thì bạn sẽ thông số kỹ thuật razor ngay. Nếu bạn thành công với C# và HTML thì việc học Razor vô cùng thuận tiện và đơn giản. Bạn chỉ mất một buổi là hoàn toàn có thể sử dụng Razor
Razor is type “ngôn từ” sử dụng trong những framework của ASP. NET Core như Razor Pages, MVC, Blazor. Cú pháp Razor sử dụng trong những khuôn khổ này giống nhau. Do đó, nếu bạn học Razor ở đây, đến khi tham gia học MVC Framework hay Blazor, bạn sẽ không cần học lại Razor nữa
File Razor có phần mở rộng là cshtml mà bạn đã làm quen từ những bài học kinh nghiệm tay nghề trước
Cũng lưu ý rằng, Razor (với vai trò ngôn từ đánh dấu và công cụ xem) đã xuất hiện từ ASP. NET MVC 3 (Cạnh công cụ xem ASPX đã có từ trước). Tuy nhiên Razor trong ASP. NET Core có nhiều đặc điểm rất khác nhau về tính năng/cấu trúc/cú pháp
Giới thiệu chung về cú pháp Razor
Trong tệp cshtml (còn được gọi là tệp/trang dao cạo) có hai ngôn từ cùng tồn tại song song, C# và HTML. Vì vậy cú pháp Razor có trách nhiệm phân định xem đâu là C# và đâu là HTML để View Engine hoàn toàn có thể thanh toán giao dịch thanh toán và xử lý đúng chuẩn
Cũng vì nguyên do này mà bạn không cần học Razor như học một ngôn từ lập trình. Khi học Razor, bạn chỉ việc học cách diễn đạt (thông qua đánh dấu của Razor) đâu là C#, đâu là HTML
Sau đây là ví dụ về đơn giản tệp dao cạo
@page @ // đây là một code block // Tiêu đề trang ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; // khai báo biến string SayHello(string name) => $"Hello in code block, name"; // khai báo phương thức var countries = new[] "USA", "Russia", "France", "GB" ; // khai báo mảng void RenderName(string name) // đây là một phương thức có cách quy đổi C# -> HTML đặc biệtName: @name
@SayHello(Name)
Razor is a markup syntax for embedding server-based code into webpages. The Razor syntax consists of Razor markup, C#, and HTML.
-
@foreach (var c in countries)
- @c
In which,
@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 3 ở đầu tệp được gọi là thông tư@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name";là một khối mã (khối mã), chứa mã C# tiêu chuẩn
@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 4 là một biểu thức, là một mã C# nhưng có kết quả trả về. Biểu thức hoàn toàn có thể nằm trong thẻ HTML,,
- , là những thẻ HTML thông thường@foreach (var c in countries)
- @c
- @c 0
- @c 1@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 2
is cấu trúc vòng điều khiển foreach thông thường của C# kết phù phù hợp với thẻ html
Bạn chưa hiểu và nhớ những khái niệm trên. Chúng ta đưa ra chỉ để bạn có tưởng tượng đại khái về Razor. Chúng ta sẽ đi vào rõ ràng trong những phần tiếp theo
Nhìn chung bạn cần nhớ những nguyên tắc cơ bản sau đây.
(1) Ngôn ngữ mặc định trong tệp cshtml là HTML. Nghĩa là nếu không còn tín hiệu đặc biệt nào thì Razor (view engine) sẽ hiểu nội dung mà bạn trình bày là ngôn từ HTML, và sẽ chuyển đoạn thẳng HTML này thành kết quả đầu ra.
(2) Ký tự @ yêu cầu Dao cạo chuyển từ HTML sang C#. Nghĩa là, nếu nhìn thấy những ký tự @, Razor sẽ hiểu là bạn đang muốn viết mã C# và chuyển sang chính sách dịch C#.
(3) Kết quả mã ở đầu cuối của tệp Razor (cshtml) là mã HTML. Tất cả những gì bạn viết trên trang đều hướng tới HTML sinh ra (để trả lại cho trình duyệt).
Vui ra bạn cũng ghi nhớ một số trong những vấn đề sau.
(1) @ thoát. Viết hai lần ký tự @ (tức là @@) để diễn đạt cho chính chữ @ trong mã Razor (chứ không phải quy đổi sang C#);
(2) Razor hoàn toàn có thể tự phân tích . nếu trong vùng mã C# thì ghi chú thích kiểu C#, nếu trong vùng mã HTML thì sử dụng cách ghi chú thích của HTML
(3) Cách ghi chú thích phụ thuộc vào ngôn từ: nếu trong vùng code C# thì ghi chú thích kiểu C#, nếu trong vùng mã HTML thì sử dụng cách ghi chú thích của HTML
(4) Ký tự @ khi đi cùng một số trong những từ đặc biệt ( .
Nếu quen thuộc với PHP thì bạn có lẽ rằng sẽ cảm thấy Razor hơi rắc rối hơi một chút ít khi quy đổi ngôn từ. PHP sử dụng cặp thẻ nên vùng mã PHP dễ phân tách khỏi HTML.
Tuy nhiên, khi nắm giữ những nguyên tắc của Razor (sẽ học trong bài này và bài tiếp theo), bạn sẽ thấy rằng trong Razor, mã C# và HTML phối hợp tự nhiên hơn trong PHP
Razor Icon
Khi học Razor, bạn cần nắm bắt hai khái niệm quan trọng nhất. Biểu thức và mã khối. Chúng ta sẽ lần lượt xem xét rõ ràng
Khái niệm biểu thức Razor
Biểu thức Razor là biểu thức của C# được ghép trực tiếp cùng mã HTML thông qua những ký tự @. Biểu thức Razor có tác dụng chèn giá trị (tính bằng C#) vào vị trí tương ứng của HTML
Điều này nghĩa là, bạn sử dụng biểu thức Razor khi đang viết mã trong vùng HTML và cần thêm giá trị (tính bằng C#) vào một vị trí
Ví dụ
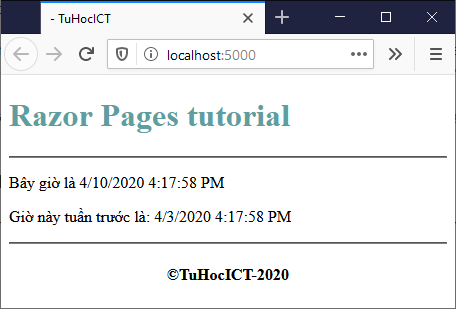
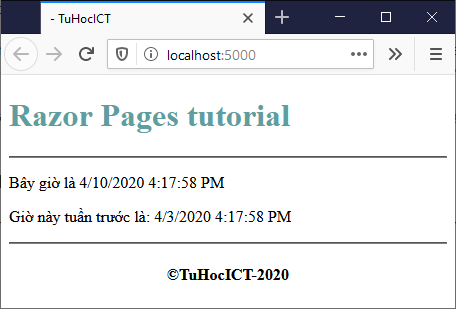
Bây giờ là @DateTime.Now
Giờ này tuần trước là: @(DateTime.Now - TimeSpan.FromDays(7))


Để thử mã, bạn hoàn toàn có thể tự tạo ra một dự án công trình bất Động sản Razor Pages trống. Liên kết tải mã nguồn ví dụ ở cuối bài
Nhắc lại. biểu thức (biểu thức) trong C# là những lệnh có kết quả trả về. Đó hoàn toàn có thể là lời gọi phương thức (gọi phương thức) hoặc kết quả thực hiện của phép toán (toán tử). Các phương thức không trả về kết quả (còn được gọi là những câu lệnh – lệnh) không thể sử dụng biểu thức Razor
Đây là định dạng đơn giản nhất lúc ghép C# với HTML. giá trị được tính toán bởi biểu thức C# và chèn vào vị trí tương ứng của mã HTML
Biểu thức xác định và biểu thức ẩn
Biểu thức Dao cạo có hai dạng. biểu thức rõ ràng (biểu thức rõ ràng) và biểu thức ẩn (biểu thức ẩn)
Trong ví dụ trên,
@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 5 là biểu thức ẩn, @ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 6 là biểu thức rõSự khác lạ về mặt cú pháp giữa hai loại biểu thức nằm ở vị trí biểu thức rõ ràng được đặt trong cặp dấu ngoặc kép ()
Biểu thức ẩn (biểu thức ẩn) không được phép chứa khoảng chừng trống hoặc những ký tự đặc biệt gây nhầm lẫn với mã HTML xung quanh
Ví dụ biểu thức ẩn không thể chứa generics (vì cú pháp generics sử dụng cặp dấu với kiểu tham số, dẫn đến nhầm lẫn với thẻ HTML). Biểu thức ẩn cũng không thể là phép toán thông thường (+, -, *, /)
Nếu một biểu thức không thể màn biểu diễn ở dạng ẩn, bạn nên phải sử dụng biểu thức rõ ràng. set the expression in the dấu ()
Như vậy, biểu thức ẩn thực tế là một dạng đơn giản hóa giúp bạn thuận tiện hơn khi tích hợp biểu thức C# với HTML. Biểu thức được định dạng đầy đủ khi tích hợp biểu thức C# trong HTML
Lưu ý. Nếu viết biểu thức ở dạng ẩn mà bị lỗi, hãy chuyển nó về dạng rõ
Dưới đây là một số trong những ví dụ về biểu thức Razor
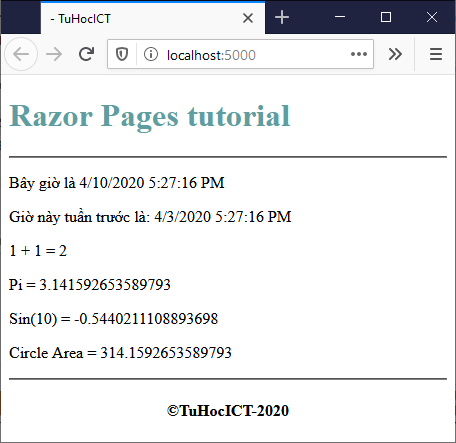
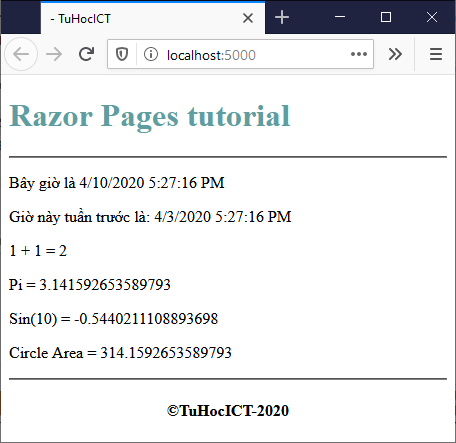
1 + 1 = @(1 + 1)
Pi = @Math.PI
Sin(10) = @Math.Sin(10)
Circle Area = @(Math.PI * 10 * 10)

 Kết quả thực hiện những biểu thức Dao cạo phía trên
Kết quả thực hiện những biểu thức Dao cạo phía trênKhối mã Razor
Mã khối ký ức trong Razor
Mã khối là một khái niệm cơ bản và rất quan trọng của Razor. Khối mã Razor (Khối mã dao cạo) là tất cả những mã nằm trong một vùng @ … . Mã khối là một vùng trong tệp/trang Razor trong đó ngôn từ mặc định là C#
Cấu trúc điều khiển của Razor bạn đều học trong bài tiếp theo cũng là những mã khối
Hãy cùng xem ví dụ sau
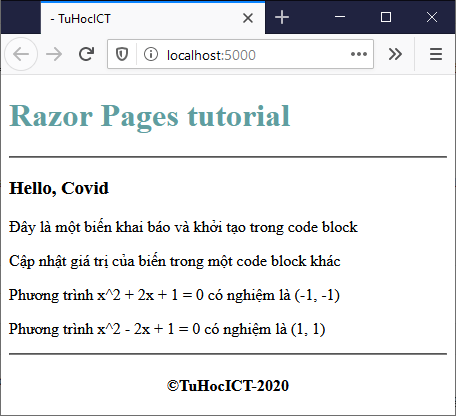
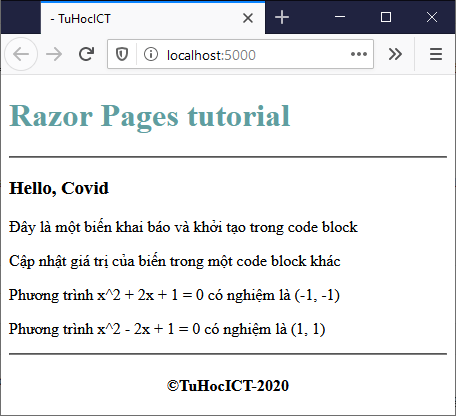
@page @ // đây là một khối code // khai báo và khởi tạo biến var str = "Đây là một biến khai báo và khởi tạo trong code block"; string SayHello(string name) return $"Hello, name"; var sol = Solve(1, -2, 1);@SayHello("Covid")
@str
@ // đây là một khối code khác str = "Cập nhật giá trị của biến trong một code block khác";@str
Phương trình x^2 + 2x + 1 = 0 có nghiệm là @Solve(1, 2, 1)
Phương trình x^2 - 2x + 1 = 0 có nghiệm là @sol
@ // đây cũng là một khối code (double, double) Solve(double a, double b, double c) var d = b * b - 4 * a * c; return ((-b + Math.Sqrt(d)) / (2 * a), (-b - Math.Sqrt(d)) / (2 * a));

Vì vậy, với biểu thức Razor, bên trong khối mã, bạn hoàn toàn có thể viết bất kỳ lệnh C# nào. Hiểu một cách đơn giản, khối mã là nơi bạn tự viết mã C# như trong một chương trình C# thông thường.
Một số lượng giới hạn quan trọng trong khối mã là bạn không thể khai báo kiểu tài liệu mới (như class, struct, enum, v. v. ). Để xử lý và xử lý vấn đề này, bạn phải sử dụng một mã thông số kỹ thuật tổ chức khác của Razor mà tất cả chúng ta sẽ học trong bài sau
Các đặc điểm của khối mã
(1) Khối mã là nơi bạn sử dụng để khai báo/khởi tạo biến và khai báo hàm cục bộ (hàm cục bộ). Trong ví dụ trên bạn đã khai báo và khởi tạo biến
@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 7, hàm @ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 8, hàm @ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 9, biến @foreach (var c in countries)Lưu ý trong khối mã tất cả chúng ta không gọi là “phương thức” mà gọi là “hàm cục bộ”
@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 4(2) Các biến và hàm tạo ra trong khối mã hoàn toàn có thể được sử dụng làm biểu thức Razor cũng như được sử dụng trong khối mã khác trên trang đó
Trong ví dụ trên, bạn đã sử dụng biến str, biến sol, gọi hàm SayHello và Solve để thực hiện biểu thức Razor
@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 5(3) Không số lượng giới hạn số lượng và vị trí khối mã viết trên một trang
(4) Vị trí khai báo hàm không quan trọng, nghĩa là bạn hoàn toàn có thể gọi hàm ở khối mã trước nơi khai báo hàm đó. Như bạn đã thấy trong ví dụ trên, Lời gọi hàm Solve được viết trước khi hàm này được khai báo
(5) Biến đổi chỉ hoàn toàn có thể sử dụng sau vị trí khai báo. Đây là một điều khác lạ với hàm. Nếu bạn sử dụng biến trước khi khai báo sẽ bị lỗi
Chuyển đổi ngôn từ trong khối mã
Như đã nói ở trên, trong tệp Razor, ngôn từ mặc định là HTML. Riêng trong khối mã, ngôn từ mặc định lại là C#. Razor được cho phép quy đổi ngôn từ trong khối mã từ C# sang HTML. Đây là đặc điểm rất mạnh nhưng cũng là hành vi của Razor
Tự động quy đổi ngôn từ trong khối mã
Hãy cùng xem ví dụ sau
@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 6Như bạn đã thấy, trong ví dụ trên, trong khối mã tất cả chúng ta đang áp dụng một tính năng đặc biệt của Razor. kĩ năng quy đổi ngôn từ tự động từ C# (mặc định) sang HTML
Có những điểm sau cần lưu ý
(1) Trong thân hàm SayHello chứa mã HTML. Tại đây Razor tự động quy đổi từ C# sang HTML. Cơ chế này được gọi là quy đổi ngầm định (quy đổi ngôn từ tự động)
@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 7Razor sẽ tự động chuyển từ C# sang HTML nếu nó nhìn thấy thẻ HTML trong thân hàm. Bạn hoàn toàn có thể yên tâm về sự ổn định khi quy đổi C# -> HTML tự động vì cú pháp HTML rất khác với C#
(2) Cơ chế quy đổi ngôn từ tự động hoạt động và sinh hoạt giải trí trong thân hàm và trong khối mã. Một khi đã quy đổi sang HTML, Razor sẽ chỉ quy đổi trở lại C# sau khi gặp thẻ đóng. Trong khối HTML, bạn phải vận chuyển lại những kỹ thuật quy đổi từ HTML sang C# như đã biết
@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 0Chuyển đổi ngôn từ dữ thế chủ động
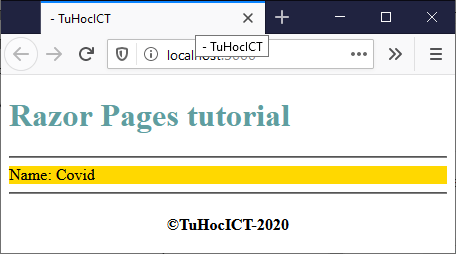
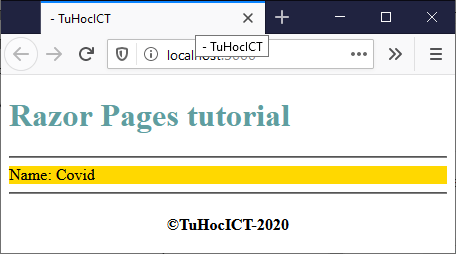
Trong một số trong những trường hợp cơ chế quy đổi ngôn từ tự động hoàn toàn có thể hoạt động và sinh hoạt giải trí không đúng ý bạn. Khi đó bạn hoàn toàn có thể lựa chọn sử dụng cơ chế quy đổi ngôn từ dữ thế chủ động của Razor. Đây là vấn đề khi bạn không thích sử dụng thẻ HTML. Ví dụ
@ ViewData["Title"] = "Razor syntax tutorial"; var Name = "nCov"; string SayHello(string name) => $"Hello in code block, name"; 1Do bạn không dùng thẻ HTML, Razor không hiểu được rằng bạn đang muốn xuất ra HTML. Trong trường hợp này bạn dùng cặp thẻ xung quanh tài liệu cần xuất ra.


Nếu sử dụng công cụ kiểm tra trình duyệt, bạn sẽ thấy kết quả như sau


Rõ ràng kết quả xuất ra HTML của hàm không sử dụng thẻ nào. Tức là thẻ chỉ có tác dụng thông báo cho Razor để chuyển sang chính sách render HTML chứ không phải là một thẻ HTML.
Hàm mẫu
Hàm mẫu (hàm mẫu/phương thức) là loại hàm cục bộ đặc biệt hoàn toàn có thể xuất ra (kết xuất) HTML ở vị trí gọi hàm. Đặc điểm này giúp phân biệt mẫu hàm với bộ thông tin cục bộ thông thường (không hiển thị HTML)
Thực hiện hàm mẫu là cách vận dụng tính năng quy đổi ngôn từ và xuất HTML của Razor trong khối mã
Trong ví dụ trên bạn đã viết hàm mẫu SayHello và gọi nó ở 3 vị trí rất khác nhau. Kết quả thu được như sau


Calling pattern will sinh ra HTML. Bạn không thể gọi hàm mẫu theo kiểu biểu thức Razor. Hàm mẫu phải được gọi trong khối mã
@foreach (var c in countries)Kết luận
Trong bài học kinh nghiệm tay nghề này, bạn khởi đầu làm quen với một vấn đề quan trọng số 1 trong ASP. NET lõi. cú pháp Razor. Cú pháp này được sử dụng trong một số trong những framework phía trên Asp. net Core như MVC, Razor Pages, Blazor

Post a Comment