Review Mã javascript có thực thi từng dòng không?
Mẹo về Mã javascript có thực thi từng dòng không? 2022
Lê Nguyễn Hà Linh đang tìm kiếm từ khóa Mã javascript có thực thi từng dòng không? được Update vào lúc : 2022-12-23 22:08:02 . Với phương châm chia sẻ Kinh Nghiệm về trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi đọc nội dung bài viết vẫn ko hiểu thì hoàn toàn có thể lại Comment ở cuối bài để Admin lý giải và hướng dẫn lại nha.Biết những công cụ của bạn hoàn toàn có thể tạo ra sự khác lạ đáng kể khi hoàn thành xong việc làm. Mặc dù JavaScript nổi tiếng là rất khó gỡ lỗi, nhưng nếu bạn biết một số trong những thủ thuật, những lỗi và lỗi sẽ mất ít thời gian hơn để xử lý và xử lý
Nội dung chính Show- 1. trình sửa lỗi2. Hiển thị những đối tượng dưới dạng bảng3. Hãy thử tất cả những kích cỡ4. Cách tìm những phần tử DOM của bạn một cách nhanh chóng5. Vòng lặp điểm chuẩn bằng bàn điều khiển. thời gian () và bảng điều khiển. Hêt giơ()6. Nhận dấu vết ngăn xếp cho một chức năng7. Rút gọn mã như một cách thuận tiện và đơn giản để gỡ lỗi JavaScript8. Tìm nhanh một hiệu suất cao để gỡ lỗi9. Tập lệnh hộp đen KHÔNG liên quan10. Tìm những điều quan trọng trong gỡ lỗi phức tạp11. Xem những cuộc gọi và đối số hiệu suất cao cụ thể12. Truy cập nhanh những phần tử trong bảng điều khiển13. Người đưa thư rất tuyệt (nhưng Firefox nhanh hơn)14. Phá vỡ thay đổi nút15. Sử dụng dịch vụ tốc độ trang16. Điểm ngắt ở khắp mọi nơiPhần kết luậnMã JavaScript có chạy tuần tự không?Mã JavaScript thực thi ra làm sao?HTML đã có được thực thi từng dòng không?Mã JavaScript thực thi ở đâu?
Chúng tôi đã tổng hợp list 16 mẹo gỡ lỗi mà bạn hoàn toàn có thể không biết, nhưng hoàn toàn có thể muốn ghi nhớ cho lần tới khi bạn thấy mình cần gỡ lỗi mã JavaScript của tớ
Nếu bạn cần tìm lỗi JavaScript của tớ nhanh hơn, hãy thử Báo cáo sự cố Raygun, tính năng này sẽ chú ý bạn về những lỗi và đáp ứng dấu vết ngăn xếp
Hầu hết những mẹo này đều dành riêng cho Chrome và Firefox, tuy nhiên nhiều mẹo cũng tiếp tục hoạt động và sinh hoạt giải trí với những trình kiểm tra khác
1. trình sửa lỗi
Sau bảng điều khiển. log, trình gỡ lỗi là công cụ gỡ lỗi nhanh và bẩn yêu thích của tôi. Nếu bạn đặt một trình gỡ lỗi; . Bạn thậm chí hoàn toàn có thể gói nó trong điều kiện để nó chỉ chạy khi bạn cần
if (thisThing) debugger;2. Hiển thị những đối tượng dưới dạng bảng
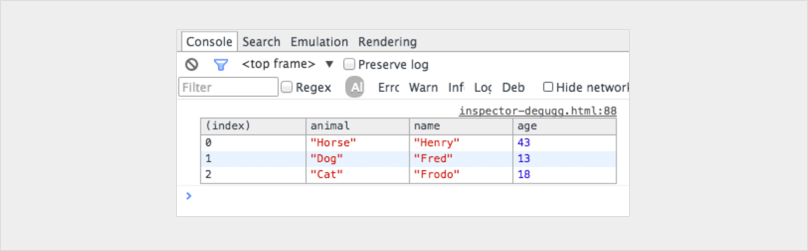
Đôi khi, bạn có một tập hợp những đối tượng phức tạp mà bạn muốn xem. Bạn hoàn toàn có thể điều khiển. đăng nhập chúng và cuộn qua list hoặc thoát khỏi bảng điều khiển. người giúp việc bàn. Nó làm cho nó thuận tiện và đơn giản hơn để xem những gì bạn đang xử lý và xử lý
var animals = [ animal: 'Horse', name: 'Henry', age: 43 , animal: 'Dog', name: 'Fred', age: 13 , animal: 'Cat', name: 'Frodo', age: 18 ]; console.table(animals);đầu ra sẽ

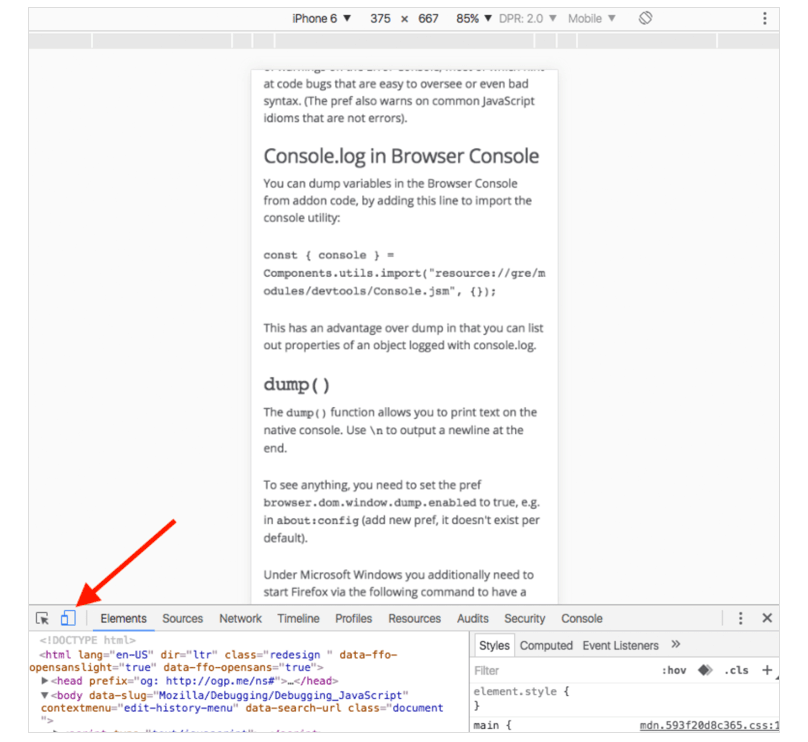
3. Hãy thử tất cả những kích cỡ
Mặc dù có mọi thiết bị di động trên bàn của bạn sẽ rất tuyệt, nhưng điều đó không khả thi trong thế giới thực. Thay vào đó, thay đổi kích thước khung nhìn của bạn thì sao? . Nhảy vào trình kiểm tra của bạn và nhấp vào nút quy đổi chính sách thiết bị. Xem những truy vấn phương tiện của bạn trở nên sống động

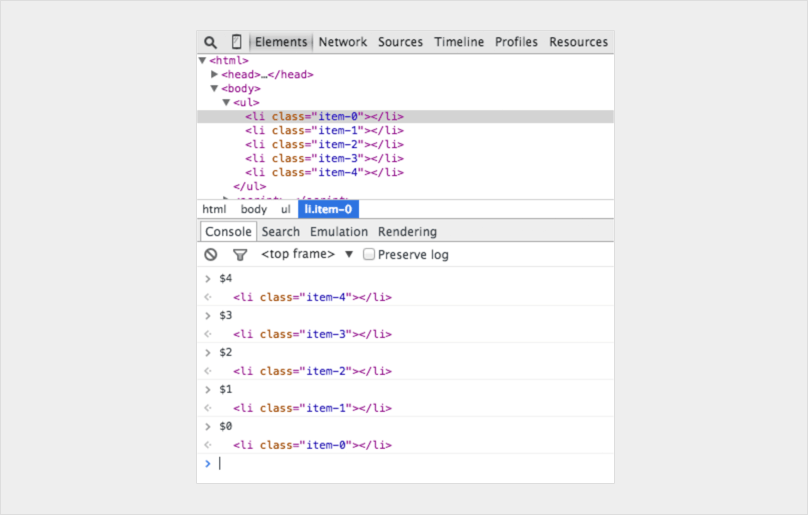
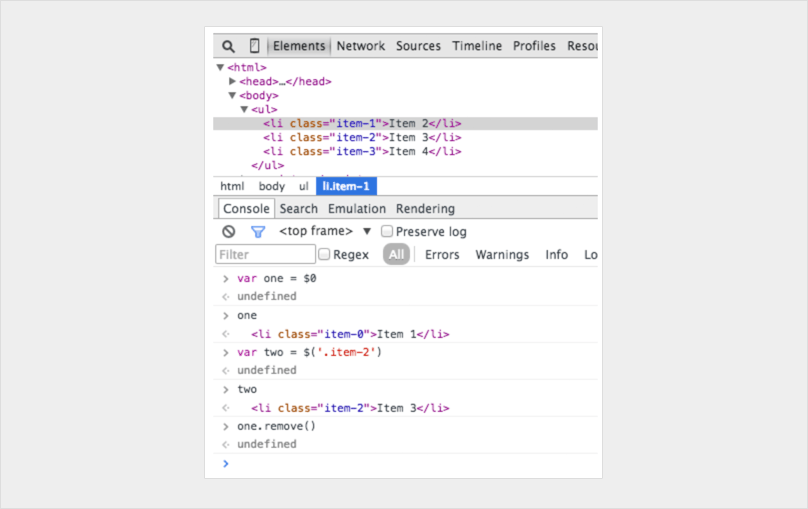
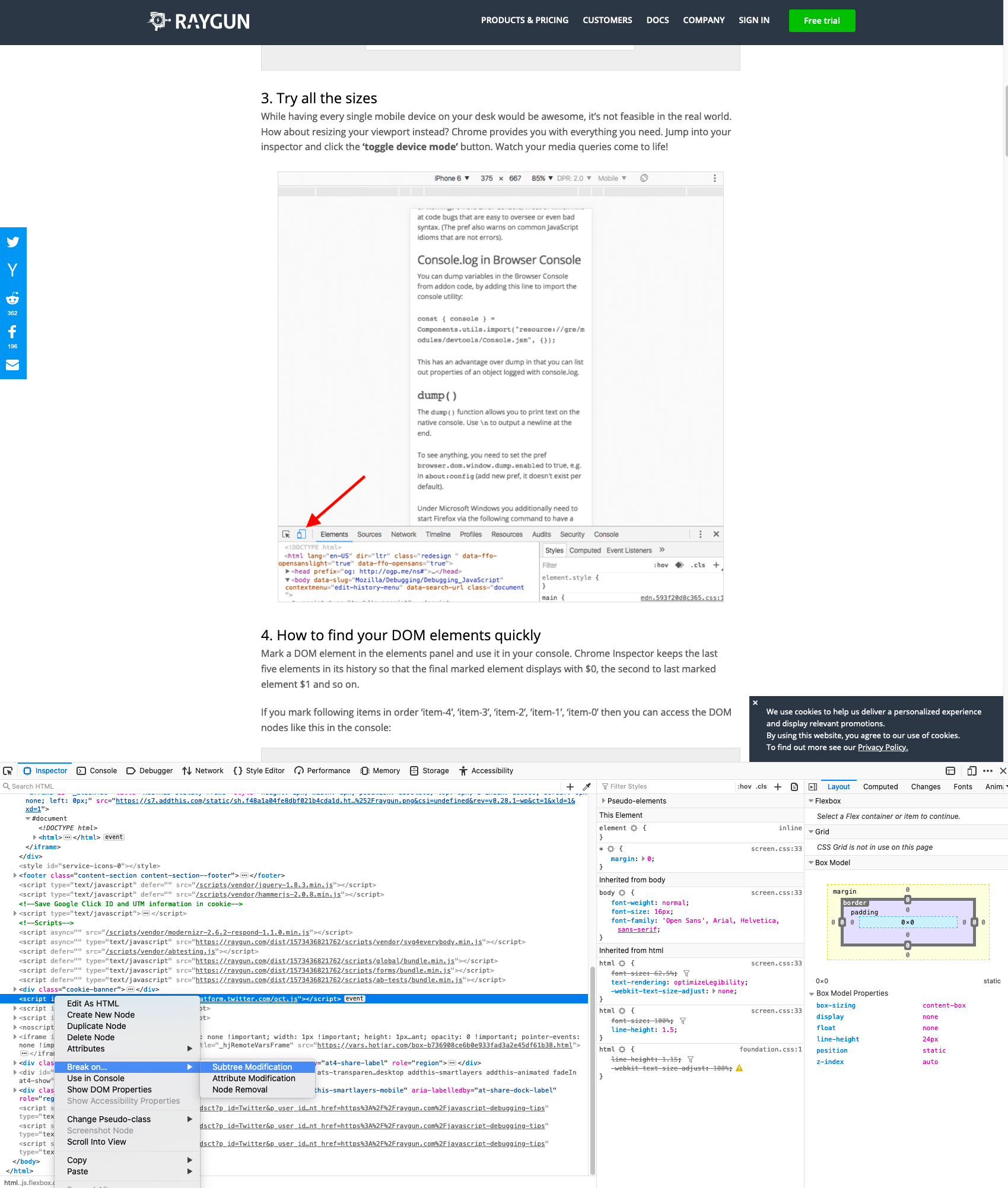
4. Cách tìm những phần tử DOM của bạn một cách nhanh gọn
Đánh dấu một phần tử DOM trong bảng thành phần và sử dụng nó trong bảng điều khiển của bạn. Trình kiểm tra Chrome giữ năm phần tử ở đầu cuối trong lịch sử của nó để phần tử được đánh dấu ở đầu cuối hiển thị bằng $0, phần tử thứ hai đến phần tử được đánh dấu ở đầu cuối $1, v.v. Nếu bạn đánh dấu những mục sau theo thứ tự 'item-4′, 'item-3', 'item-2', 'item-1', 'item-0' thì bạn hoàn toàn có thể truy cập những nút DOM như vậy này trong bảng điều khiển

5. Vòng lặp điểm chuẩn bằng bàn điều khiển. thời gian () và bảng điều khiển. Hêt giơ()
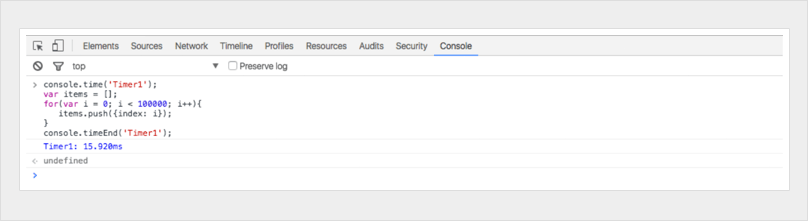
Có thể cực kỳ hữu ích lúc biết đúng chuẩn một thứ gì đó đã mất bao lâu để thực thi, đặc biệt là lúc gỡ lỗi những vòng lặp chậm. Bạn thậm chí hoàn toàn có thể thiết lập nhiều bộ hẹn giờ bằng phương pháp gán nhãn cho phương thức. Hãy xem nó hoạt động và sinh hoạt giải trí ra làm sao
console.time('Timer1'); var items = []; for(var i = 0; i < 100000; i++) items.push(index: i); console.timeEnd('Timer1');đầu ra sẽ

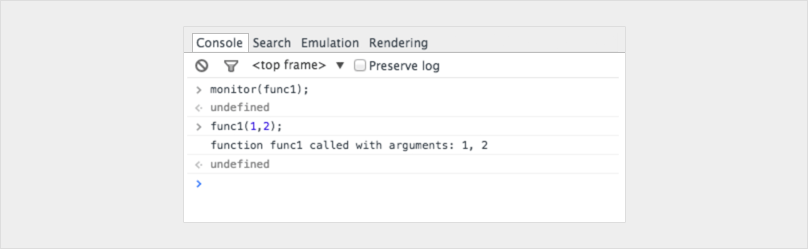
6. Nhận dấu vết ngăn xếp cho một hiệu suất cao
Bạn hoàn toàn có thể biết những khung JavaScript tạo ra rất nhiều mã – một cách nhanh gọn
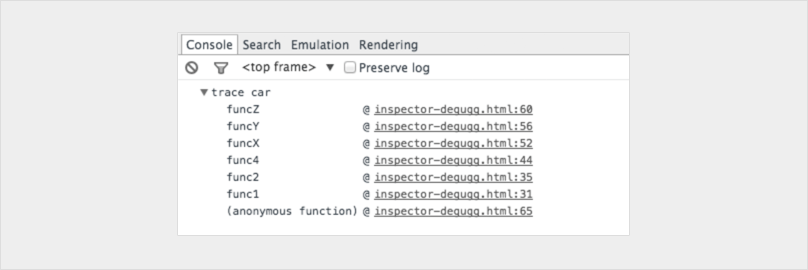
Bạn sẽ có rất nhiều lượt xem và kích hoạt rất nhiều sự kiện, vì vậy ở đầu cuối bạn sẽ gặp một tình huống mà bạn muốn biết điều gì đã gây ra một lệnh gọi hàm rõ ràng. Vì JavaScript không phải là một ngôn từ có cấu trúc ngặt nghèo nên đôi khi khó hoàn toàn có thể đã có được cái nhìn tổng quan về những gì đã xảy ra và lúc nào. Đây là lúc giao diện điều khiển. theo dõi (hoặc chỉ theo dõi trong bảng điều khiển) rất hữu ích để hoàn toàn có thể gỡ lỗi JavaScript. Hãy tưởng tượng bạn muốn xem toàn bộ dấu vết ngăn xếp cho lệnh gọi hàm funcZ trong phiên bản ô tô trên Dòng 33
var car; var func1 = function() func2(); var func2 = function() func4(); var func3 = function() var func4 = function() car = new Car(); car.funcX(); var Car = function() this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() this.funcY(); this.funcY = function() this.funcZ(); this.funcZ = function() console.trace(‘trace car’) func1(); var car; var func1 = function() func2(); var func2 = function() func4(); var func3 = function() var func4 = function() car = new Car(); car.funcX(); var Car = function() this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() this.funcY(); this.funcY = function() this.funcZ(); this.funcZ = function() console.trace(‘trace car’) func1();
Dòng 33 sẽ xuất ra

Bây giờ tất cả chúng ta hoàn toàn có thể thấy func1 được gọi là func2, func4 được gọi là. Func4 sau đó tạo một thể hiện của Ô tô và sau đó gọi hàm ô tô. funcX, v.v. Mặc dù bạn nghĩ rằng bạn biết rõ ngữ cảnh của tớ nhưng điều này vẫn hoàn toàn có thể khá hữu ích. Giả sử bạn muốn cải tổ mã của tớ. Nhận dấu vết và list tuyệt vời của bạn về tất cả những hiệu suất cao liên quan. Mỗi cái đều hoàn toàn có thể nhấp được và giờ đây bạn hoàn toàn có thể qua lại giữa chúng. Nó in như một menu dành riêng cho bạn
7. Rút gọn mã như một cách thuận tiện và đơn giản để gỡ lỗi JavaScript
Đôi khi, bạn hoàn toàn có thể gặp sự cố trong quá trình sản xuất và map nguồn của bạn không hoàn toàn xuất hiện trên sever. đừng sợ. Chrome hoàn toàn có thể hủy thu nhỏ những tệp Javascript của bạn thành định dạng dễ đọc hơn đối với con người. Mã sẽ không hữu ích bằng mã thực của bạn – nhưng ít nhất bạn hoàn toàn có thể thấy điều gì đang xảy ra. Nhấp vào nút Bản in đẹp phía dưới trình xem nguồn trong trình kiểm tra

8. Tìm nhanh một hiệu suất cao để gỡ lỗi
Giả sử bạn muốn đặt điểm ngắt trong một hàm. Hai cách phổ biến nhất để làm điều đó là
1. Tìm dòng trong trình kiểm tra của bạn và thêm điểm ngắt
2. Thêm trình gỡ lỗi trong tập lệnh của bạn
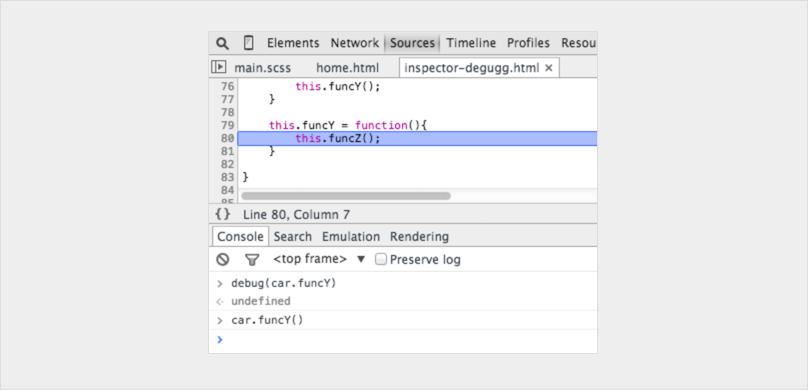
Trong cả hai giải pháp này, bạn phải điều hướng thủ công xung quanh những tệp của tớ để tách dòng rõ ràng mà bạn muốn gỡ lỗi. Điều có lẽ rằng ít phổ biến hơn là sử dụng bảng điều khiển. Sử dụng gỡ lỗi (funcName) trong bảng điều khiển và tập lệnh sẽ dừng khi tới hiệu suất cao bạn đã chuyển vào
Nó nhanh, nhưng nhược điểm là nó không hoạt động và sinh hoạt giải trí trên những hiệu suất cao riêng tư hoặc ẩn danh. Mặt khác, đây có lẽ rằng là cách nhanh nhất có thể để tìm một hiệu suất cao để gỡ lỗi. (Ghi chú. có một hiệu suất cao gọi là bàn điều khiển. gỡ lỗi rất khác nhau, tuy nhiên cách đặt tên tương tự. )
var car; var func1 = function() func2(); var func2 = function() func4(); var func3 = function() var func4 = function() car = new Car(); car.funcX(); var Car = function() this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() this.funcY(); this.funcY = function() this.funcZ(); this.funcZ = function() console.trace(‘trace car’) func1(); var car; var func1 = function() func2(); var func2 = function() func4(); var func3 = function() var func4 = function() car = new Car(); car.funcX(); var Car = function() this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() this.funcY(); this.funcY = function() this.funcZ(); this.funcZ = function() console.trace(‘trace car’) func1();Loại gỡ lỗi (ô tô. funcY) trong bảng điều khiển và tập lệnh sẽ dừng ở chính sách gỡ lỗi khi nhận được lệnh gọi hàm car. vui vẻ

9. Tập lệnh hộp đen KHÔNG liên quan
Ngày nay tất cả chúng ta thường có một vài thư viện và framework trên những ứng dụng web của tớ. Hầu hết chúng đều được kiểm tra tốt và tương đối không còn lỗi. Tuy nhiên, trình gỡ lỗi vẫn bước vào tất cả những tệp không liên quan đến tác vụ gỡ lỗi này. Giải pháp là hộp đen tập lệnh mà bạn không cần gỡ lỗi. Điều này cũng hoàn toàn có thể gồm có những tập lệnh của riêng bạn. Đọc thêm về gỡ lỗi hộp đen trong nội dung bài viết này
10. Tìm những điều quan trọng trong gỡ lỗi phức tạp
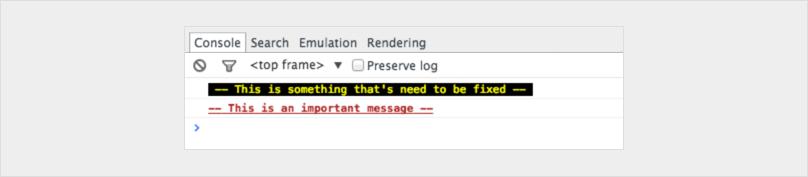
Trong gỡ lỗi phức tạp hơn, đôi khi chúng tôi muốn xuất nhiều dòng. Một điều bạn hoàn toàn có thể làm để duy trì cấu trúc đầu ra tốt hơn là sử dụng nhiều hiệu suất cao bảng điều khiển hơn, ví dụ như bảng điều khiển. nhật ký, bảng điều khiển. gỡ lỗi, giao diện điều khiển. chú ý, điều khiển. thông tin, bảng điều khiển. lỗi và như vậy. Sau đó, bạn hoàn toàn có thể lọc chúng trong trình kiểm tra của tớ. Đôi khi đây không thực sự là vấn đề bạn muốn khi cần gỡ lỗi JavaScript. Bạn hoàn toàn có thể sáng tạo và tạo kiểu cho tin nhắn của tớ, nếu bạn chọn. Sử dụng CSS và tạo thông báo bảng điều khiển có cấu trúc của riêng bạn khi bạn muốn gỡ lỗi JavaScript
console.todo = function(msg) console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘); console.important = function(msg) console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘); console.todo(“This is something that’ s need to be fixed”); console.important(‘This is an important message’);
đầu ra sẽ.

trong bảng điều khiển. log() bạn hoàn toàn có thể đặt %s cho chuỗi, %i cho số nguyên và %c cho kiểu tùy chỉnh. Bạn hoàn toàn có thể tìm thấy những cách tốt hơn để sử dụng những phong cách này. Nếu bạn sử dụng một khung trang duy nhất, bạn hoàn toàn có thể muốn có một kiểu để xem thông báo và một kiểu khác cho quy mô, bộ sưu tập, bộ điều khiển, v.v.
11. Xem những cuộc gọi và đối số hiệu suất cao rõ ràng
Trong bảng điều khiển Chrome, bạn hoàn toàn có thể theo dõi những hiệu suất cao rõ ràng. Mỗi khi hàm được gọi, nó sẽ được ghi lại với những giá trị mà nó được truyền vào
var func1 = function(x, y, z) //.... ;
đầu ra sẽ

Đây là một cách tuyệt vời để xem những đối số nào được truyền vào một hàm. Lý tưởng nhất là bảng điều khiển hoàn toàn có thể cho biết thêm thêm có bao nhiêu đối số mong đợi, nhưng nó không thể. Trong ví dụ trên, func1 dự kiến có ba đối số, nhưng chỉ có hai đối số được truyền vào. Nếu điều đó không được xử lý trong mã, nó hoàn toàn có thể dẫn đến một lỗi hoàn toàn có thể xảy ra
12. Truy cập nhanh những phần tử trong bảng điều khiển
Cách nhanh hơn để thực hiện querySelector trong bảng điều khiển là sử dụng ký hiệu đô la. $(‘css-selector’) sẽ trả về kết quả khớp đầu tiên của cục chọn CSS. $$(‘css-selector’) sẽ trả về tất cả chúng. Nếu bạn đang sử dụng một phần tử nhiều lần, bạn nên lưu phần tử đó dưới dạng biến

13. Người đưa thư rất tuyệt (nhưng Firefox nhanh hơn)
Nhiều nhà phát triển đang sử dụng Postman để xử lý những yêu cầu Ajax. Postman rất xuất sắc, nhưng hoàn toàn có thể hơi rất khó chịu khi mở một hiên chạy cửa số trình duyệt mới, viết những đối tượng yêu cầu mới và sau đó kiểm tra chúng
Đôi khi việc sử dụng trình duyệt của bạn sẽ thuận tiện và đơn giản hơn. Khi bạn làm như vậy, bạn không hề phải lo ngại về cookie xác thực nếu bạn đang gửi đến một trang bảo mật thông tin bằng mật khẩu
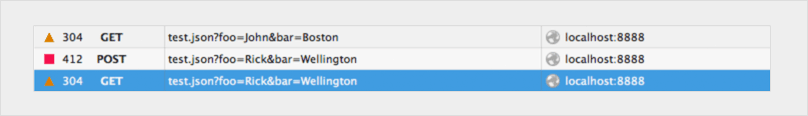
Đây là cách bạn sửa đổi và gửi lại yêu cầu trong Firefox. Mở Trình kiểm tra và chuyển đến tab Mạng. Nhấp chuột phải vào yêu cầu mong ước và chọn Chỉnh sửa và Gửi lại
Bây giờ bạn hoàn toàn có thể thay đổi bất kể điều gì bạn muốn. Thay đổi tiêu đề và sửa đổi thông số của bạn và nhấn gửi lại
Dưới đây tôi trình bày một yêu cầu hai lần với những thuộc tính rất khác nhau

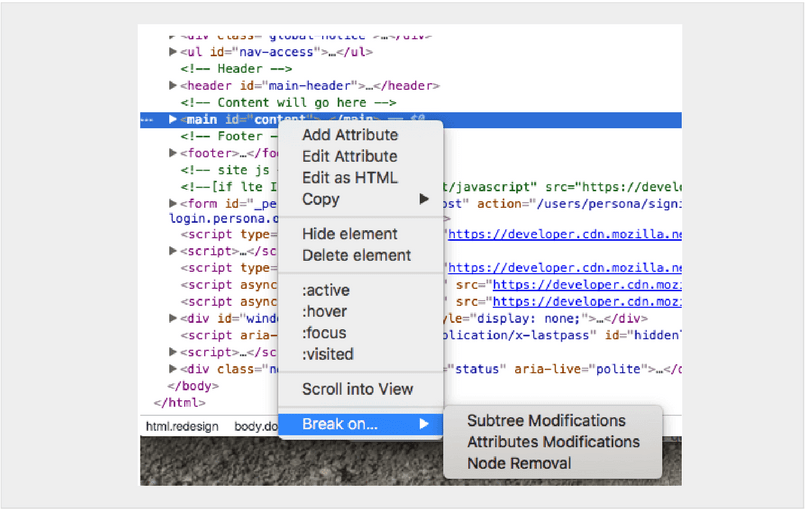
14. Phá vỡ thay đổi nút
DOM hoàn toàn có thể là một điều buồn cười. Đôi khi mọi thứ thay đổi và bạn không biết tại sao. Tuy nhiên, khi bạn cần gỡ lỗi JavaScript, Chrome được cho phép bạn tạm dừng khi một phần tử DOM thay đổi. Bạn thậm chí hoàn toàn có thể theo dõi những thuộc tính của nó. Trong Trình kiểm tra Chrome, nhấp chuột phải vào phần tử và chọn ngắt setup để sử dụng

15. Sử dụng dịch vụ tốc độ trang
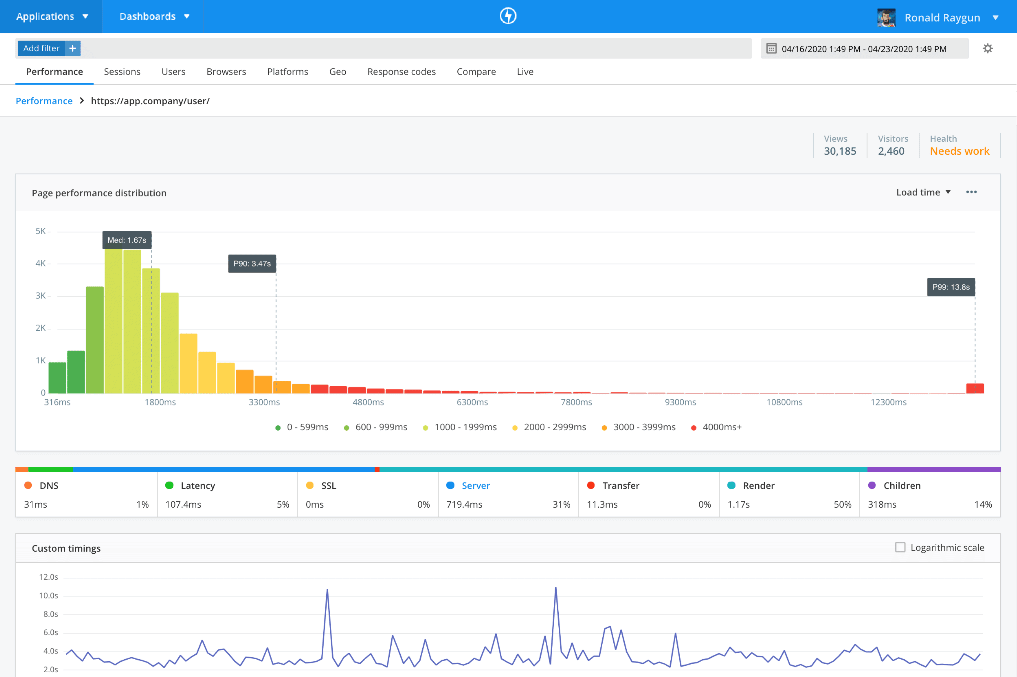
Có rất nhiều dịch vụ và công cụ hoàn toàn có thể được sử dụng để kiểm tra trang JavaScript của bạn và giúp bạn tìm ra sự cố hoặc chậm. Một trong những công cụ đó là Giám sát người tiêu dùng thực Raygun. Điều này hoàn toàn có thể hữu ích vì những nguyên do khác ngoài việc xác định những vấn đề về JavaScript — tải chậm những tập lệnh bên phía ngoài, CSS không thiết yếu, hình ảnh quá khổ. Nó hoàn toàn có thể giúp bạn nhận ra những sự cố JavaScript đang vô tình gây ra thời gian tải lâu hoặc không thực thi đúng cách
Bạn cũng tiếp tục hoàn toàn có thể đo lường những tăng cấp cải tiến về hiệu suất JavaScript và theo dõi chúng theo thời gian

16. Điểm ngắt ở khắp mọi nơi
Cuối cùng, điểm dừng đã thử và đúng hoàn toàn có thể thành công. Hãy thử sử dụng những điểm dừng theo những cách rất khác nhau cho những tình huống rất khác nhau

Bạn hoàn toàn có thể nhấp vào một phần tử và đặt điểm ngắt, để dừng thực thi khi một phần tử nhất định được sửa đổi. Bạn cũng hoàn toàn có thể chuyển đến tab Trình gỡ lỗi hoặc tab Nguồn (tùy thuộc vào trình duyệt của bạn) trong những công cụ dành riêng cho nhà phát triển của tớ và đặt những điểm dừng XHR cho bất kỳ nguồn rõ ràng nào để dừng những yêu cầu Ajax. Ở cùng một vị trí, bạn cũng hoàn toàn có thể yêu cầu nó tạm dừng thực thi mã khi xảy ra ngoại lệ. Bạn hoàn toàn có thể sử dụng nhiều chủng loại điểm dừng rất khác nhau này trong những công cụ trình duyệt của tớ để tối đa hóa thời cơ tìm ra lỗi trong lúc không phải đầu tư thời gian vào những bộ công cụ bên phía ngoài
Phần kết luận
Tóm lại, có nhiều phương pháp để gỡ lỗi mã JavaScript của bạn. Chúng tôi đã liệt kê mười sáu trong số họ ở đây. Ngoài ra còn tồn tại một nội dung bài viết hữu ích liệt kê những công cụ sửa lỗi JavaScript, nếu bạn muốn khởi đầu xem xét việc tăng cường những công cụ trình duyệt của tớ với sự trợ giúp từ bên phía ngoài. Dù bằng phương pháp nào, bạn sẽ hoàn toàn có thể sử dụng những mẹo này để khởi đầu gỡ lỗi mã JavaScript của tớ và sẵn sàng sẵn sàng mã không còn lỗi để triển khai và vận chuyển
Mã JavaScript có chạy tuần tự không?
Điểm mấu chốt là mọi thứ xảy ra bên trong ngăn xếp thực thi hiệu suất cao là tuần tự . Đây là phần Đồng bộ của JavaScript. Chuỗi chính của JavaScript đảm nói rằng nó xử lý mọi thứ trong ngăn xếp trước khi khởi đầu xem xét bất kỳ thứ gì ở nơi khác.Mã JavaScript thực thi ra làm sao?
Bối cảnh thực thi chứa mã hiện giờ đang chạy và mọi thứ tương hỗ thực thi mã đó. Trong thời gian chạy Ngữ cảnh thực thi, mã rõ ràng được trình phân tích cú pháp phân tích cú pháp, những biến và hàm được tàng trữ trong bộ nhớ, mã byte thực thi được tạo và mã được thực thiHTML đã có được thực thi từng dòng không?
Trình duyệt tải html (DOM) lúc đầu. Trình duyệt khởi đầu tải những tài nguyên bên phía ngoài từ trên xuống dưới, từng dòng một . Nếu gặpMã JavaScript thực thi ở đâu?
JavaScript được chạy trong Máy khách (i. e. Trình duyệt). Vì vậy, JavaScript chạy sau khi phản hồi từ sever đã đếnTải thêm tài liệu liên quan đến nội dung bài viết Mã javascript có thực thi từng dòng không? programming javascript
Post a Comment