Review Làm cách nào để tạo URL Thêm vào giỏ hàng?
Kinh Nghiệm Hướng dẫn Làm cách nào để tạo URL Thêm vào giỏ hàng? 2022
Hoàng Thị Thanh Mai đang tìm kiếm từ khóa Làm cách nào để tạo URL Thêm vào giỏ hàng? được Update vào lúc : 2022-12-26 07:08:03 . Với phương châm chia sẻ Bí quyết về trong nội dung bài viết một cách Chi Tiết Mới Nhất. Nếu sau khi tham khảo nội dung bài viết vẫn ko hiểu thì hoàn toàn có thể lại phản hồi ở cuối bài để Tác giả lý giải và hướng dẫn lại nha.Trong hướng dẫn này, tôi sẽ trình bày cách bạn hoàn toàn có thể tạo link thêm vào giỏ hàng tùy chỉnh từ bất kỳ nút hoặc link nào và cách bạn hoàn toàn có thể chuyển hướng tới giỏ hàng hoặc trang thanh toán. Điều này khá dễ thực hiện và không yêu cầu bất kỳ plugin nào
Nội dung chính Show- Bước 1. Tìm ID sản phẩmID cho những sản phẩm đơn giảnID cho sản phẩm biếnBước 2. Tạo link thêm vào giỏ hàng tùy chỉnhChuyển hướng tới trang giỏ hàngMục lụcTại sao phải tạo URL “Thêm vào giỏ hàng” tùy chỉnh cho WooC Commerce?Cấu tạo của URL “Add-to-Cart” của WooC Commercehttps://diviengine.com/checkout/?add-to-cart=61493&quantity=1https://diviengine.com?add-to-cart=61493&quantity=1Tạo URL để thêm Sản phẩm Đơn giản vào giỏ hànghttps://diviengine.com/?add-to-cart=1049&quantity=1________số 8Tạo một URL để thêm một sản phẩm biến vào giỏ hànghttps://diviengine.com/?add-to-cart=61494&quantity=1https://mydomain.com/cart/?add-to-cart=6940Tạo URL để thêm Sản phẩm được nhóm vào giỏ hànghttps://mydomain.com/cart/?add-to-cart=6941https://diviengine.com0Phần kết luận
Bạn sẽ hoàn toàn có thể tạo link thêm vào giỏ hàng tùy chỉnh trên bất kỳ trang nào trên trang web của tớ
Bước 1. Tìm ID sản phẩm
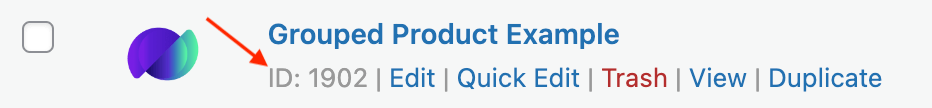
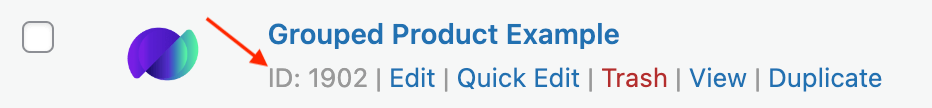
Mỗi sản phẩm đều có số ID duy nhất và chúng tôi sẽ cần số này để tạo link thêm vào giỏ hàng tùy chỉnh. Nơi tìm ID sản phẩm tùy thuộc vào loại sản phẩm bạn có
ID cho những sản phẩm đơn giản
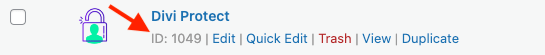
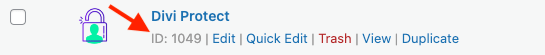
Trong bảng điều khiển WordPress của bạn, điều hướng tới Sản phẩm và di chuột qua sản phẩm bạn muốn tạo link từ đó

ID cho sản phẩm biến
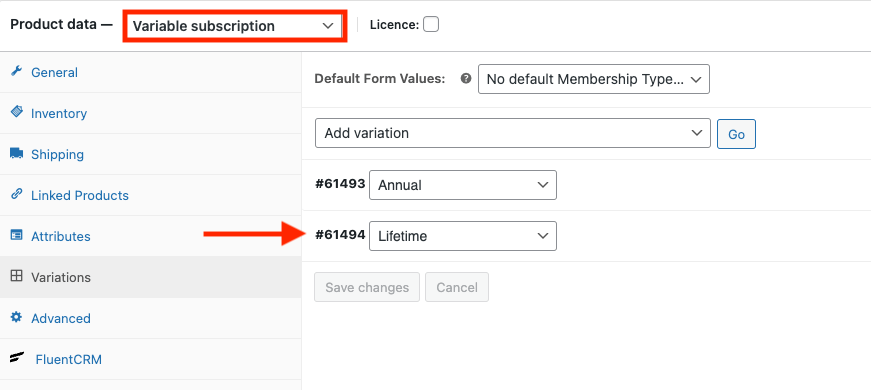
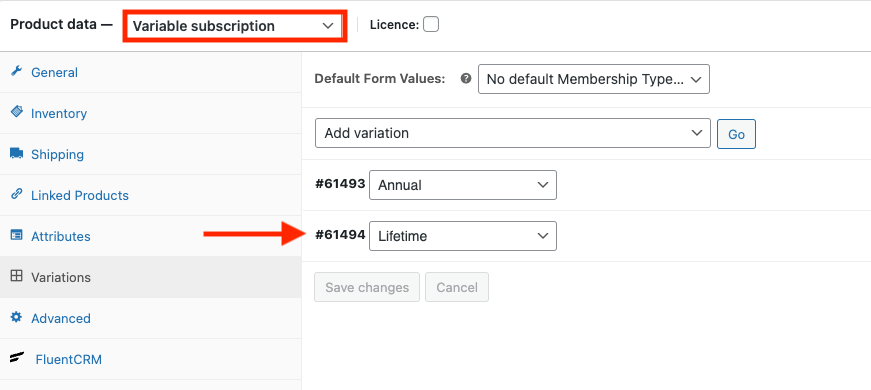
Để lấy ID cho một sản phẩm hoàn toàn có thể thay đổi, hãy chuyển đến Sản phẩm và mở sản phẩm của bạn. Trong tab biến thể, bạn hoàn toàn có thể tìm thấy ID biến thể. Thêm những link in như đối với những sản phẩm đơn giản

Bước 2. Tạo link thêm vào giỏ hàng tùy chỉnh
Bạn cần đặt ?add-to-cart=694 này sau URL của bạn. Bạn cần thay số ID bằng số của bạn. Nó sẽ trông in như vậy này
https://mydomain.com/?add-to-cart=694Bây giờ bạn cần thay đổi tên miền và số ID thành của bạn
Chuyển hướng tới trang giỏ hàng
Để chuyển hướng link đến trang giỏ hàng sau khi thêm sản phẩm, bạn hoàn toàn có thể sử dụng link này
https://mydomain.com/cart/?add-to-cart=694Theo mặc định, trang giỏ hàng phải là https. //mydomain/cart nếu bạn đã thay đổi URL đó thì bạn cần điều chỉnh nó
Một thông nhà thái đã từng nói: “Ai nhấp chuột ít hơn sẽ tiêu tốn lãng phí nhiều hơn nữa”. Đùa thôi, không phải ông già thông thái đâu mà là Viện Khoa học Marketing
Vào năm 2022, họ đã xuất bản một bài báo mày mò khoa học về điều này dành riêng cho những bạn mọt sách (🙋♂️ thành viên mang thẻ tự hào ở đây) ngoài kia, nhưng nó có ý nghĩa, phải không?
Bạn biết những gì tôi đang nói về
Tất cả tất cả chúng ta đều muốn giúp mọi người cho những chú chó con đó ăn, vì vậy hãy xem qua
Mục lục


Tại sao phải tạo URL “Thêm vào giỏ hàng” tùy chỉnh cho WooC Commerce?
Câu trả lời thực sự đơn giản. Bạn đặt càng ít rào cản (lần nhấp) giữa thời điểm người tiêu dùng truy cập trang web của bạn và vạch đích (shopping), họ càng có nhiều kĩ năng hoàn thành xong cuộc đua. Điều này nghĩa là không riêng gì có trang chủ của bạn phải được thiết kế theo cách được cho phép người tiêu dùng truy cập nội dung mà người ta mong ước một cách dễ nhất, mà kế hoạch tiếp thị của bạn cũng nên sử dụng những link thuận tiện và đơn giản để khiến người tiêu dùng shopping. Nhập URL “Thêm vào giỏ hàng”
Đối với những người dân hoàn toàn có thể ở trong bóng tối, URL "Thêm vào giỏ hàng" là một link hoàn toàn có thể nhấp vào sẽ tự động thêm sản phẩm từ shop trực tuyến của bạn vào giỏ hàng của người tiêu dùng khi được nhấp vào. Điều này làm cho quy trình liền mạch khi bạn đã nhúng link này vào những thứ như quảng cáo PPC (Trả cho từng lần nhấp chuột) trực tuyến, bài đăng trên social và tiếp thị qua email. Tất cả điều này là trong tên của tăng lệch giá của bạn. “Tại sao” của chúng tôi
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo những URL “Thêm vào giỏ hàng” WooC Commerce rất khác nhau bằng phương pháp sử dụng Sản phẩm đơn giản, Sản phẩm biến hóa và Sản phẩm được nhóm
GHI CHÚ. Một hạn chế của phương pháp này là bạn chỉ hoàn toàn có thể thêm 1 sản phẩm vào giỏ hàng trên mỗi link, không thể thêm nhiều sản phẩm vào giỏ hàng. Nếu bạn muốn xử lý và xử lý vấn đề này, bạn nên tạo một sản phẩm được nhóm
Cấu tạo của URL “Add-to-Cart” của WooC Commerce
Để có cơ sở, tôi nghĩ sẽ rất thông minh nếu trước tiên hãy xem qua những URL “Thêm vào giỏ hàng” WooC Commerce này trông ra làm sao và phân tích thông tin
Hãy xem link phía dưới mà tôi đã tạo để giúp bạn đã có được Tư cách thành viên Divi Engine nếu bạn chưa tồn tại 😉 (Sao chép và dán link này vào trình duyệt của bạn để xem điều gì sẽ xảy ra, dám không. )
https://diviengine.com/checkout/?add-to-cart=61493&quantity=1
Bây giờ, một số trong những phần này khá đơn giản như miền, nhưng sau đó có một số trong những phần khác không còn lời lý giải nào, và tất cả chúng ta khởi đầu
https://diviengine.com
Điều này sẽ khá dễ lý giải và nếu không, hãy xem một số trong những hướng dẫn khác của chúng tôi. Phần đầu tiên là URL cho miền của shop WooC Commerce của chúng tôi. Công cụ khá đơn giản, vì vậy hãy tiếp tục
/checkout/
Bạn thực sự hoàn toàn có thể trấn áp nơi người tiêu dùng đến sau khi sản phẩm đã được thêm vào giỏ hàng, điều này hoàn toàn có thể khá hữu ích. Trong ví dụ URL WooC Commerce này, tôi đang đưa người tiêu dùng trực tiếp đến trang thanh toán để chúng tôi hoàn toàn có thể nhận được số tiền đó. Hãy nhớ rằng chúng tôi đang nỗ lực giảm thiểu số nhấp chuột dẫn đến quy đổi
Ngoài ra, tất nhiên bạn cũng hoàn toàn có thể đưa họ đến một trang khác lý giải rõ hơn những gì vừa xảy ra, đó là một sản phẩm nhất định đã được thêm vào giỏ hàng của tớ. Sau đó, tôi cũng hoàn toàn có thể đáp ứng mã phiếu giảm giá tương hỗ update mà người ta hoàn toàn có thể sử dụng trên trang thanh toán, điều này thực sự phụ thuộc vào bộ não tiếp thị tại đại lý của bạn
Hiểu chưa? . Tiếp tục nào
?add-to-cart=61493
Phải thừa nhận rằng phần này hoàn toàn có thể hơi khó hiểu, vì vậy hãy để tôi lý giải điều gì đang xảy ra ở đây
Đây là những gì những nhà phát triển gọi là một chuỗi truy vấn. Đây là những phần của URL hoàn toàn có thể lấy một số trong những thông tin (một sản phẩm) từ cơ sở tài liệu trang web, sau đó thực hiện một hiệu suất cao (thêm vào giỏ hàng) trên đó
Điều đó có ý nghĩa, phải không?
Đây là id sản phẩm được gán cho sản phẩm ưa thích của bạn trong cơ sở tài liệu. Trong trường hợp này, 61493 đại diện cho Tư cách thành viên Divi Engine thường niên của chúng tôi (gồm có tất cả những plugin và khóa học của chúng tôi 🎉). Tìm thấy đây có lẽ rằng là bước phức tạp nhất để tạo URL “Thêm vào giỏ hàng” WooC Commerce tùy chỉnh của bạn, nhưng nó không phức tạp chút nào
Tùy thuộc vào loại sản phẩm bạn đang thêm, vị trí bạn tìm thấy ID sẽ rất khác nhau, vì vậy chúng tôi sẽ đề cập đến vấn đề đó sau một chút ít trong hướng dẫn
Hãy trình bày phần ở đầu cuối của URL “Thêm vào giỏ hàng” WooC Commerce của chúng tôi, điều này cũng rất thuận tiện và đơn giản
&quantity=1
Vâng, tôi biết bạn thông minh, đây là nơi bạn chỉ định số lượng sản phẩm bạn muốn thêm vào giỏ hàng. Hãy để tôi lý giải nhanh một điều về chuỗi truy vấn
Đôi khi những nhà phát triển muốn chuyển nhiều mẩu thông tin đến trang web của bạn và thực hiện những hiệu suất cao với thông tin đó. Ồ, xem này, đây là một thông tin tương hỗ update mà chúng tôi cần, ví dụ như số lượng sản phẩm. Thông minh
Để xâu chuỗi nhiều chuỗi truy vấn lại với nhau, chúng tôi sử dụng dấu và (&) và đó là nguyên do tại sao phần này trong URL “Thêm vào giỏ hàng” WooC Commerce tùy chỉnh của chúng tôi khởi đầu bằng một
Bạn không biết tất cả chúng ta sẽ đi sâu vào nó, phải không?
Tạo URL để thêm Sản phẩm Đơn giản vào giỏ hàng
Chúng tôi gần như thể có tất cả những phần của câu đố thiết yếu để phối hợp URL “Thêm vào giỏ hàng” WooC Commerce của chúng tôi cho một Sản phẩm đơn giản, tất cả những gì chúng tôi cần là ID sản phẩm
Thực hiện theo tiến trình sau







Điều đó cực kỳ thuận tiện và đơn giản, vì vậy giờ đây bạn chỉ việc thêm nó vào URL của tớ và bạn đã sẵn sàng để khởi đầu
Nếu sử dụng ví dụ này về Divi Protect và muốn URL WooC Commerce tùy chỉnh thêm 1 sản phẩm vào giỏ hàng, sau đó đưa người tiêu dùng đến trang đích của chúng tôi, thì URL kết quả sẽ là
https://diviengine.com/?add-to-cart=1049&quantity=1
Để đưa họ trực tiếp đến trang thanh toán, URL kết quả sẽ là
________số 8
Tạo một URL để thêm một sản phẩm biến vào giỏ hàng
Các sản phẩm biến hóa đòi hỏi nhiều công sức của con người hơn một chút ít, nhưng chỉ với số lượng nhỏ nhất
Thực hiện theo tiến trình sau









Không quá phức tạp chỉ với một bước tương hỗ update, giờ đây bạn chỉ việc thêm bước đó vào URL của tớ và bạn đã sẵn sàng để khởi đầu
Chuyển sang ví dụ về Tư cách thành viên Divi Engine trọn đời, chúng tôi muốn URL WooC Commerce tùy chỉnh thêm 1 sản phẩm vào giỏ hàng, sau đó đưa người tiêu dùng đến trang đích của chúng tôi, URL kết quả là
https://diviengine.com/?add-to-cart=61494&quantity=1
Để đưa họ trực tiếp đến trang thanh toán, URL kết quả sẽ là
https://mydomain.com/cart/?add-to-cart=6940
Tạo URL để thêm Sản phẩm được nhóm vào giỏ hàng
Thật như mong ước cho bạn, điều này thật thuận tiện và đơn giản như lấy ID sản phẩm cho những sản phẩm đơn giản. Chính xác như nhau, thực sự
Thực hiện theo tiến trình sau







Bây giờ bạn là một người chuyên nghiệp, vì vậy bạn đã làm điều đó với đôi mắt của tớ, phải không?
Trong ví dụ này, tôi đã tạo một sản phẩm được nhóm với một vài món đồ được link, chúng tôi muốn URL WooC Commerce tùy chỉnh thêm 1 nhóm vào giỏ hàng, sau đó đưa người tiêu dùng đến trang đích của chúng tôi, URL kết quả là
https://mydomain.com/cart/?add-to-cart=6941
Để đưa họ trực tiếp đến trang thanh toán, URL kết quả sẽ là
https://diviengine.com0
Đừng có mà *clicky* hóm hỉnh…Phần kết luận
Và bam. Ở đó bạn có nó. Bạn hiện giờ đang thực hiện tốt việc hạn chế những nhấp chuột đó và tăng quy đổi của tớ. Nghe có vẻ như tốt với tôi
Chúng tôi kỳ vọng bạn thích Hướng dẫn này để tạo URL “Thêm vào giỏ hàng” WooC Commerce tùy chỉnh mà không cần sử dụng plugin nào cả. Hãy cho chúng tôi biết những gì bạn yêu thích về nó và cách bạn sẽ sử dụng nó cho những dự án công trình bất Động sản trong tương lai trong phần phản hồi phía dưới
Tải thêm tài liệu liên quan đến nội dung bài viết Làm cách nào để tạo URL Thêm vào giỏ hàng? programming
Post a Comment