Review Cài đặt Bootstrap NPM phản ứng như thế nào?
Thủ Thuật Hướng dẫn Cài đặt Bootstrap NPM phản ứng ra làm sao? Chi Tiết
Họ và tên học viên đang tìm kiếm từ khóa Cài đặt Bootstrap NPM phản ứng ra làm sao? được Update vào lúc : 2022-12-23 12:50:09 . Với phương châm chia sẻ Bí quyết về trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi đọc tài liệu vẫn ko hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Admin lý giải và hướng dẫn lại nha.Nhà phát triển web toàn diện học những mẹo mới mỗi ngày một lần. Người đam mê công nghệ tiên tiến web. Công cụ hack @theflutterwave. Sử dụng Bootstrap với React. Hướng dẫn với những ví dụ
Ngày 23 tháng 6 năm 2022 13 phút đọc 3735
Nội dung chính Show- Giới thiệu sơ lược về JavaScript và CSS frameworksCách thêm Bootstrap vào ReactThêm Bootstrap vào React bằng Bootstrap CDNNhập Bootstrap vào React dưới dạng phụ thuộcCài đặt gói React Bootstrap như

Ghi chú của sửa đổi và biên tập viên. Bài đăng này đã được update vào ngày 23 tháng 6 năm 2022 để đảm bảo tất cả thông tin đều update và thêm một phần về
Sự phổ biến ngày càng tăng của những ứng dụng một trang trong vài năm qua đã dẫn đến một loạt những khung JavaScript, trong đó phổ biến nhất là React. Điều này trùng phù phù hợp với sự xuất hiện của những khung CSS được thiết kế để giúp những nhà phát triển xây dựng những ứng dụng web đáp ứng
Nếu React là khung JavaScript được sử dụng nhiều nhất để xây dựng những ứng dụng web, thì Bootstrap là khung CSS phổ biến nhất, đáp ứng năng lượng cho hàng triệu trang web trên internet. Trong hướng dẫn này, tất cả chúng ta sẽ đi qua
Nếu bạn mới khởi đầu với những framework này, tôi khuyên bạn nên đọc lướt qua tài liệu chính thức về React và Bootstrap. Tôi cũng khuyến khích bạn xem video hướng dẫn toàn diện phía dưới để tìm hiểu sâu hơn
Giới thiệu sơ lược về JavaScript và CSS frameworks
Có nhiều khung JavaScript bạn hoàn toàn có thể chọn, gồm có Angular, React, Vue. js, Ember — list vẫn tiếp tục. Nhờ những tùy chọn phong phú này, không hề thiết yếu phải sử dụng thư viện DOM, ví dụ như jQuery, để xây dựng những ứng dụng web
Ngoài ra, nếu bạn là nhà phát triển giao diện người tiêu dùng, gần như thể chắc như đinh bạn đã sử dụng hoặc ít nhất đã nghe nói về Bootstrap, Foundation và Bulma. Đây đều là những khung CSS đáp ứng (ưu tiên thiết bị di động) với những tính năng mạnh mẽ và tự tin và tiện ích tích hợp
Như chúng tôi đã đề cập, React và Bootstrap hiện là những khung JavaScript và CSS phổ biến nhất, tương ứng. Tiếp theo, hãy xem cách thêm Bootstrap vào React
Cách thêm Bootstrap vào React
Ba cách phổ biến nhất để thêm Bootstrap vào ứng dụng React của bạn là
- Sử dụng Bootstrap CDNNhập Bootstrap vào React dưới dạng phụ thuộcCài đặt gói React Bootstrap như
Hãy xem xét từng rõ ràng này một cách rõ ràng hơn
Thêm Bootstrap vào React bằng Bootstrap CDN
Bootstrap CDN là cách dễ nhất để thêm Bootstrap vào ứng dụng React của bạn. Không cần setup thêm hoặc tải xuống
Bạn sẽ chỉ phải gồm có một link đến CDN trong phần đầu của tệp nhập ứng dụng của tớ. Trong một ứng dụng React điển hình được tạo bằng
Vì chúng tôi muốn gồm có phiên bản ổn định hiện tại của Bootstrap, link của chúng tôi sẽ trông như vậy này
________số 8Nếu dự án công trình bất Động sản của bạn cũng yêu cầu sử dụng những thành phần JavaScript đi kèm với Bootstrap, ví dụ như quy đổi phương thức, list thả xuống hoặc thanh điều hướng, chúng tôi sẽ cần link tệp
Chúng tôi hoàn toàn có thể làm điều này bằng phương pháp đặt thẻ
Sau khi link CSS Bootstrap và CDN Javascript đi kèm, mã hoàn hảo nhất cho tệp
Giờ đây, bạn hoàn toàn có thể khởi đầu sử dụng những lớp Bootstrap tích hợp sẵn và những thành phần JavaScript trong những thành phần ứng dụng React của tớ
Nhập Bootstrap vào React dưới dạng phụ thuộc
Nếu bạn đang sử dụng công cụ xây dựng hoặc gói mô-đun, ví dụ như
Lệnh này sẽ setup phiên bản Bootstrap tiên tiến nhất. Sau khi quá trình setup hoàn tất, chúng tôi hoàn toàn có thể đưa nó vào tệp mục nhập của ứng dụng
Trong trường hợp dự án công trình bất Động sản được xây dựng bằng
Như được hiển thị trong mã ở trên, chúng tôi đã nhập cả Bootstrap CSS và tệp JavaScript được link của nó. Chúng tôi đã và đang đảm bảo nhập Bootstrap trước tệp CSS chính của chúng tôi
Khi quá trình này hoàn tất, tất cả chúng ta hoàn toàn có thể tiếp tục và khởi đầu sử dụng những lớp Bootstrap tích hợp trong những thành phần ứng dụng React của tớ
Cài đặt gói React Bootstrap như
React App
4 hoặc
React App
5
Cách thứ ba để thêm Bootstrap vào ứng dụng React là sử dụng gói đã xây dựng lại những thành phần Bootstrap được thiết kế để hoạt động và sinh hoạt giải trí như những thành phần React
Lợi ích của phương pháp này là trên thực tế, tất cả những thành phần Bootstrap đều được đóng gói dưới dạng thành phần React trong những thư viện này. Ví dụ: giờ đây, một thành phần phương thức Bootstrap đầy đủ hoàn toàn có thể thuận tiện và đơn giản được nhập dưới dạng
Mặc dù có nhiều gói rất khác nhau mà bạn hoàn toàn có thể sử dụng để setup Boostrap trong React, hai gói phổ biến nhất gồm có
Sử dụng những lớp và thành phần Bootstrap tích hợp
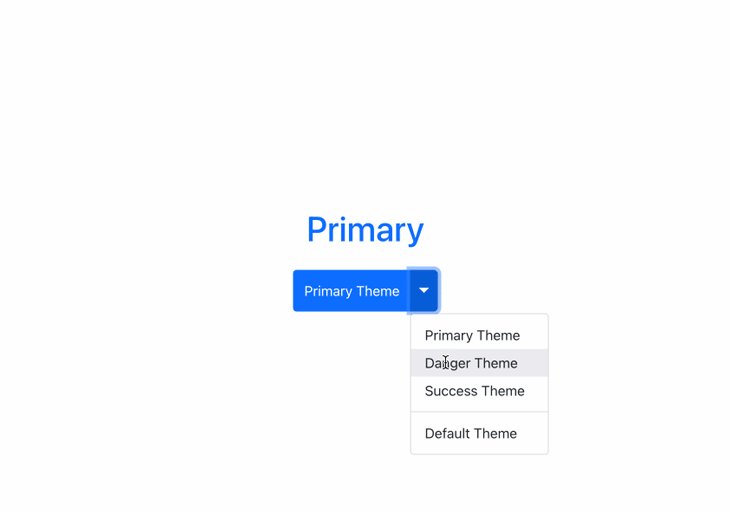
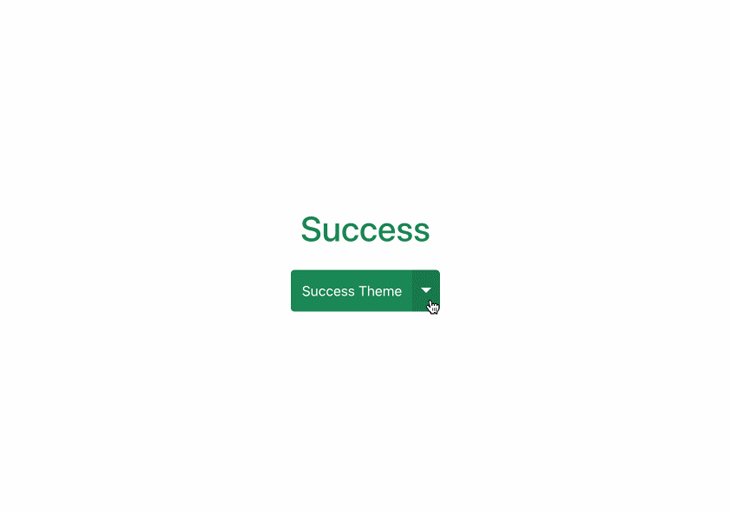
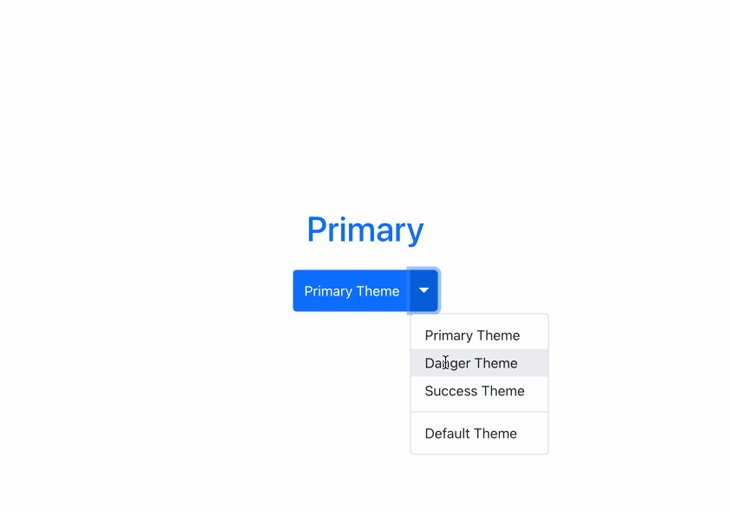
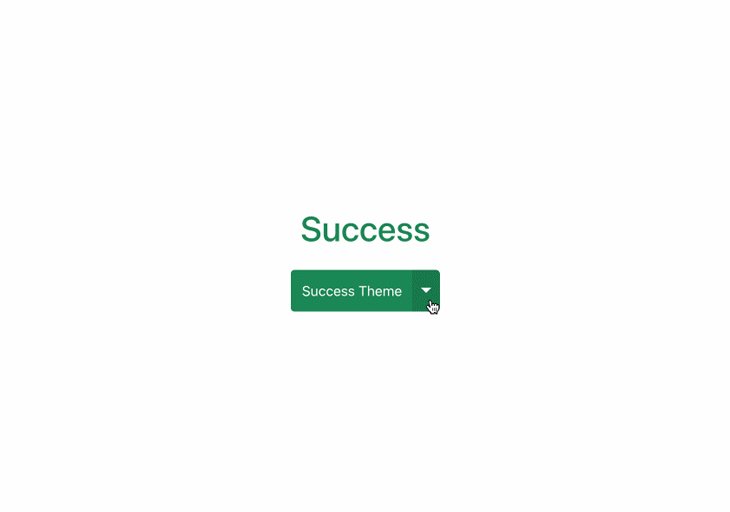
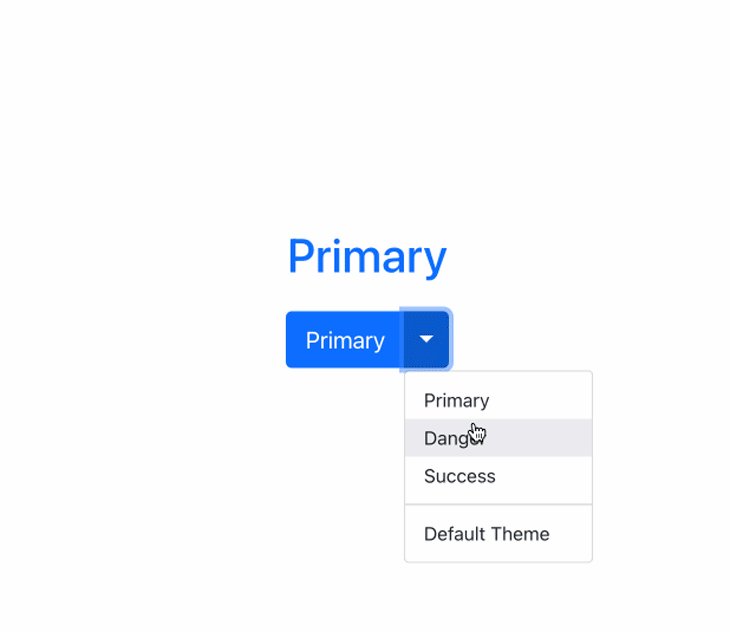
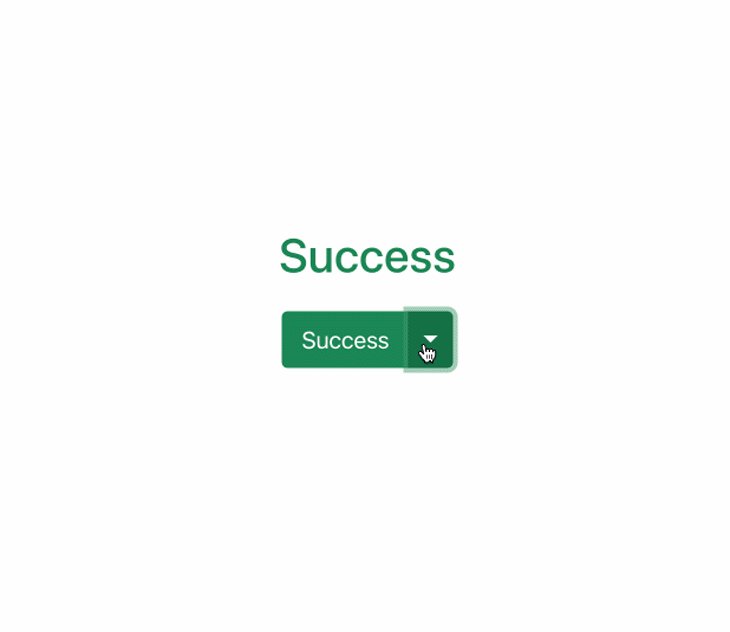
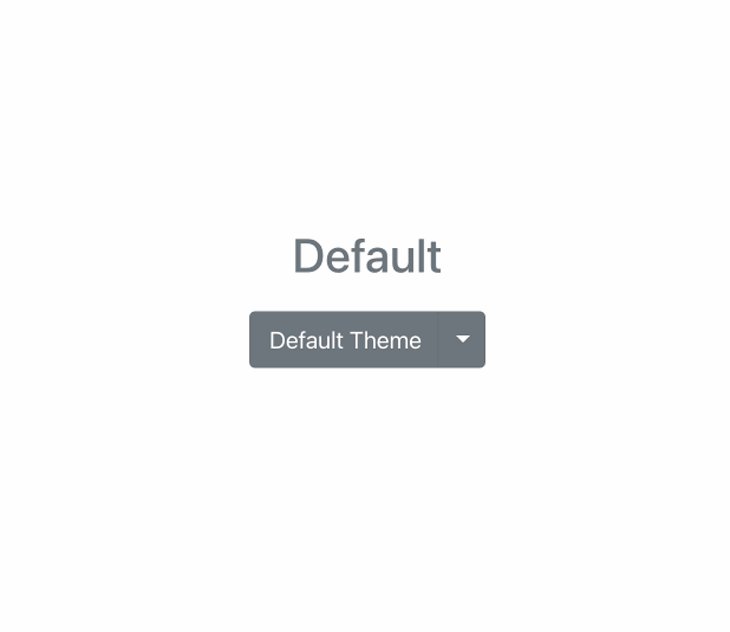
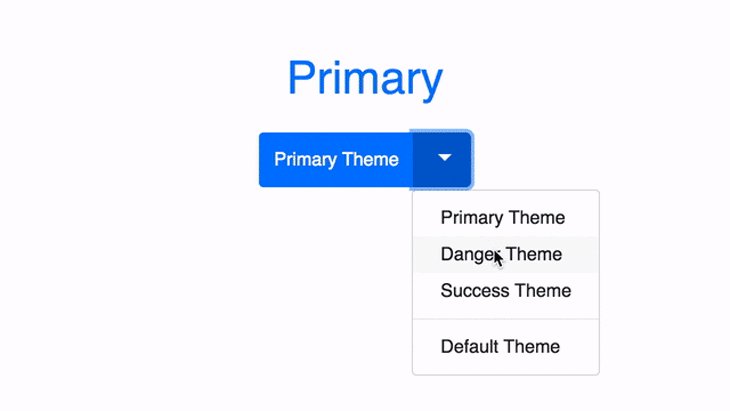
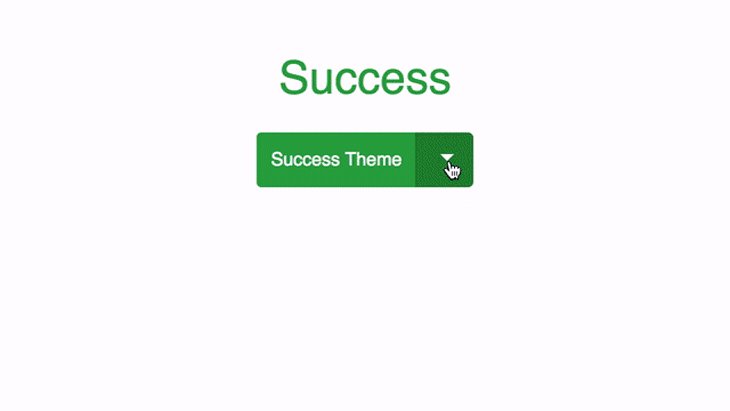
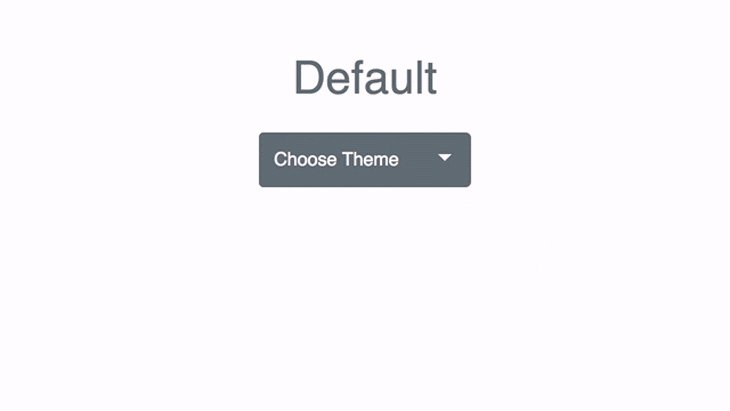
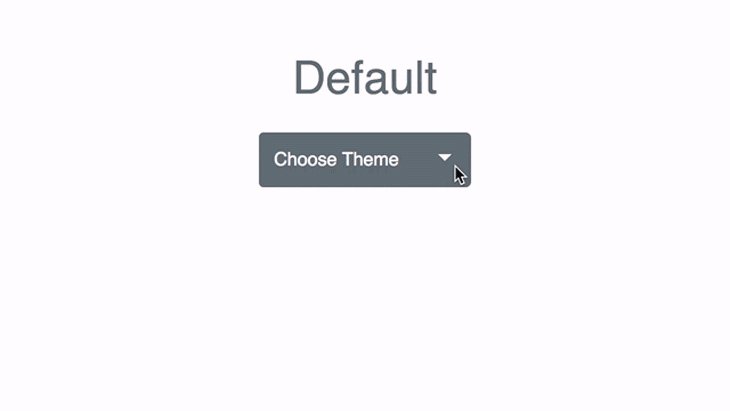
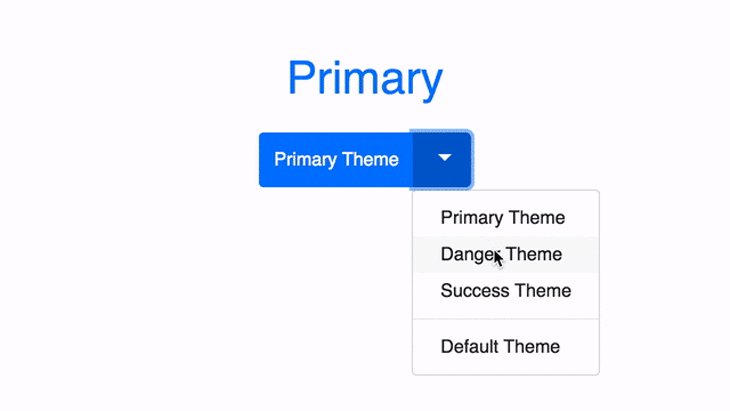
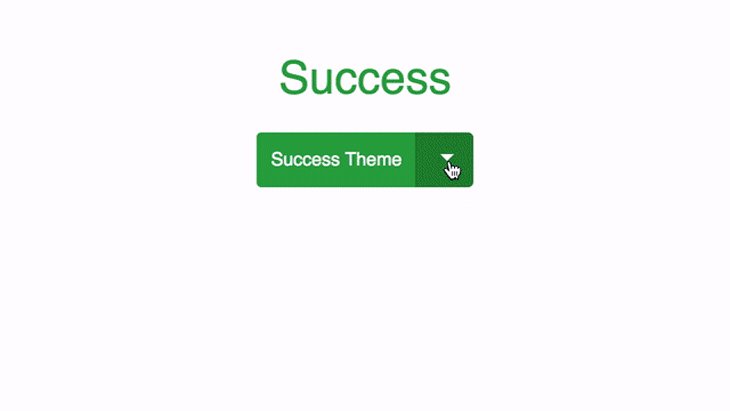
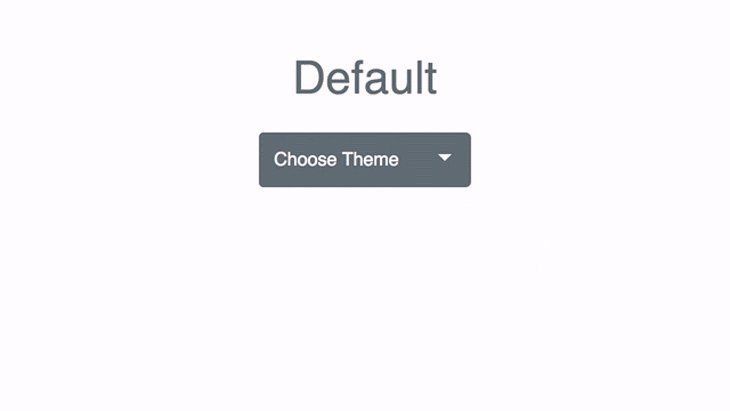
Bootstrap hoàn toàn có thể được sử dụng trực tiếp trên những phần tử và thành phần trong ứng dụng React của bạn bằng phương pháp áp dụng những lớp tích hợp in như bất kỳ lớp nào khác. Để minh họa việc sử dụng những lớp và thành phần Bootstrap, hãy tạo một thành phần React của trình quy đổi chủ đề cơ bản


Hơn 200 nghìn nhà phát triển sử dụng LogRocket để tạo ra trải nghiệm kỹ thuật số tốt hơn

 Tìm hiểu thêm →
Tìm hiểu thêm →

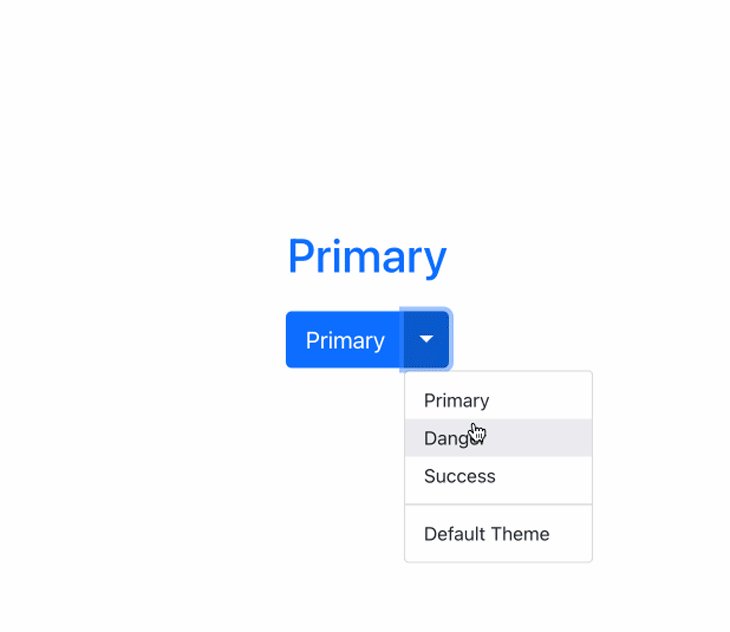
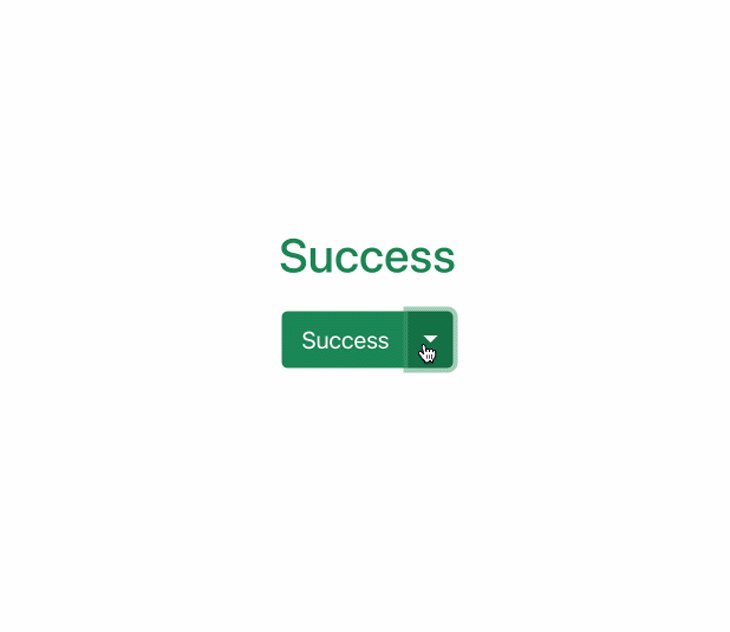
Như được hiển thị trong bản trình diễn này, chúng tôi đang sử dụng một thành phần thả xuống có sẵn trong Bootstrap để triển khai trình quy đổi chủ đề của chúng tôi. Chúng tôi cũng đang sử dụng những lớp
Chúng tôi sẽ tiếp tục và viết mã cho thành phần trình quy đổi chủ đề của chúng tôi. Đảm bảo bạn đã thiết lập ứng dụng React. Trong thư mục
Trong đoạn mã trên, chúng tôi đã tạo một thành phần trình quy đổi chủ đề rất đơn giản bằng phương pháp sử dụng thành phần thả xuống của Bootstrap và một vài lớp tích hợp
Sử dụng hook
Tiếp theo, trong phần đánh dấu thành phần của chúng tôi, chúng tôi đã hiển thị list thả xuống Bootstrap với bốn mục thả xuống. Ba mục đầu tiên được cho phép chúng tôi quy đổi Một trong những chủ đề rất khác nhau —
Trong ví dụ này, tất cả chúng ta đã thấy việc sử dụng những lớp và thành phần tích hợp sẵn của Bootstrap trong ứng dụng React của tất cả chúng ta thuận tiện và đơn giản ra làm sao. Để làm rõ hơn về phương pháp hoạt động và sinh hoạt giải trí của những gói React Bootstrap, hãy tạo lại ứng dụng trình quy đổi chủ đề của tất cả chúng ta bằng phương pháp sử dụng những thành phần do
Ví dụ sử dụng
React App
4
Giả sử rằng bạn đã thiết lập ứng dụng React, hãy setup
Điều đáng nói là
Khi chúng tôi đã setup
Để tiếp tục với ví dụ về trình quy đổi chủ đề của chúng tôi, hãy tạo một tệp mới mang tên
Trong đoạn mã trên, chúng tôi đã nỗ lực sao chép ví dụ ban đầu của tớ nhiều nhất hoàn toàn có thể bằng phương pháp sử dụng
Các nội dung bài viết hay khác từ LogRocket
- Đừng bỏ lỡ một khoảnh khắc nào với The Replay, một bản tin được tuyển chọn từ LogRocketTìm hiểu cách Galileo của LogRocket vô hiệu tiếng ồn để dữ thế chủ động xử lý và xử lý những sự cố trong ứng dụng của bạnSử dụng useEffect của React để tối ưu hóa hiệu suất ứng dụng của bạnChuyển đổi giữa nhiều phiên bản của NodeKhám phá cách tạo hoạt ảnh cho ứng dụng React của bạn với AnimXYZKhám phá Tauri, một khuôn khổ mới để xây dựng những tệp nhị phânSo sánh NestJS với. Thể hiện. js
Chúng tôi đã nhập ba thành phần từ gói
Cuối cùng, chúng tôi sẽ sửa đổi tệp
Thay đổi duy nhất mà chúng tôi đã thực hiện đối với tệp này là vô hiệu trang khởi đầu
Nếu chúng tôi chạy ứng dụng ngay giờ đây bằng lệnh


Ví dụ sử dụng
React App
5
Gói
Chúng ta hoàn toàn có thể thuận tiện và đơn giản thêm
Mã cho thành phần
Khi so sánh cả hai tệp mã từ ví dụ
Nếu chúng tôi chạy ứng dụng ngay giờ đây bằng lệnh


Tạo một ứng dụng React rõ ràng hơn với Bootstrap
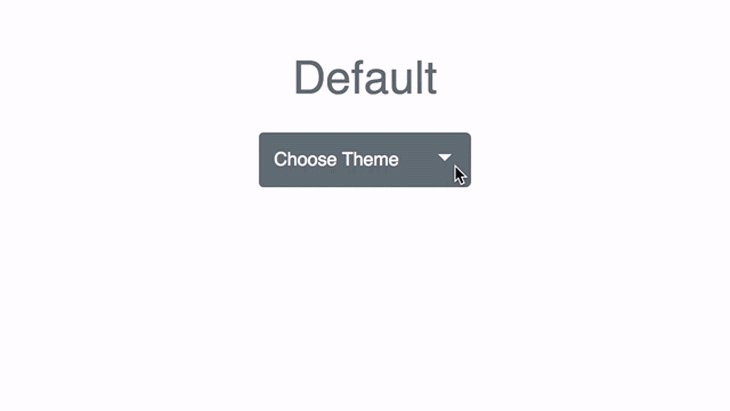
Hãy đẩy mạnh điều này hơn một chút ít để tạo một ứng dụng với một số trong những rõ ràng hơn. Chúng tôi sẽ nỗ lực sử dụng càng nhiều lớp và thành phần Bootstrap càng tốt. Chúng tôi cũng tiếp tục sử dụng


Hãy khởi đầu bằng phương pháp tạo một ứng dụng mới với
Tiếp theo, hãy tiếp tục và setup những phụ thuộc như sau
Lưu ý ở đây rằng chúng tôi đã setup
Hãy sửa đổi một chút ít đối với tệp
Tiếp theo, chúng tôi sẽ tạo một thư mục mới mang tên là
Thành phần tất cả chúng ta vừa tạo trong đoạn mã trên là thành phần
Khi đã xong, hãy tạo một tệp mới mang tên
Trong đoạn mã trên, chúng tôi đã tạo một thành phần
Sau khi thành phần được link, chúng tôi đã sử dụng móc nối
Cuối cùng, sửa đổi tệp
Trong đoạn mã trên, chúng tôi chỉ đơn giản gồm có những thành phần
Nếu bạn chạy ứng dụng ngay giờ đây bằng lệnh
Cách khắc phục sự cố Bootstrap không hoạt động và sinh hoạt giải trí trong React
Lý do duy nhất Bootstrap hoàn toàn có thể không hoạt động và sinh hoạt giải trí thông thường trong ứng dụng React của bạn là nếu bạn chưa link nó đúng cách
Nếu bạn đang sử dụng Bootstrap CDN, hãy kiểm tra kỹ xem URL CDN có hợp lệ không và URL đó đã có được thêm vào bằng phương pháp sử dụng thẻ
Nếu bạn đang sử dụng gói React Bootstrap, hãy đảm nói rằng bạn đã setup gói đó đúng cách và nhập gói đó vào trang nhập ứng dụng của tớ,
Phần kết luận
Trong hướng dẫn này, chúng tôi đã mày mò một số trong những cách rất khác nhau để chúng tôi hoàn toàn có thể tích hợp Bootstrap với những ứng dụng React của tớ. Chúng tôi đã và đang thấy cách chúng tôi hoàn toàn có thể sử dụng hai trong số những thư viện React Bootstrap phổ biến nhất, đó là
Chúng tôi chỉ sử dụng một vài thành phần Bootstrap trong hướng dẫn này, ví dụ như chú ý, huy hiệu, list thả xuống, thanh điều hướng, điều hướng, biểu mẫu, nút, thẻ, v.v. Vẫn còn một vài thành phần Bootstrap mà bạn hoàn toàn có thể thử nghiệm, ví dụ như bảng, phương thức, chú giải công cụ, băng chuyền, jumbotron, phân trang, tab, v.v.
Bạn hoàn toàn có thể kiểm tra tài liệu về những gói mà chúng tôi đã sử dụng trong hướng dẫn này để tìm hiểu thêm những phương pháp sử dụng chúng. Mã nguồn cho tất cả những ứng dụng demo trong hướng dẫn này hoàn toàn có thể được tìm thấy trên GitHub
Loại bỏ tiếng ồn của báo cáo lỗi React truyền thống với LogRocket
LogRocket là một giải pháp phân tích React bảo vệ bạn khỏi hàng trăm chú ý lỗi dương tính giả cho chỉ một vài mục thực sự quan trọng. LogRocket cho bạn biết những lỗi và sự cố trải nghiệm người tiêu dùng nghiêm trọng nhất thực sự ảnh hưởng đến người tiêu dùng trong những ứng dụng React của bạn.
 LogRocket tự động tổng hợp lỗi phía máy khách, ranh giới lỗi React, trạng thái Redux, thời gian tải thành phần chậm, ngoại lệ JS, chỉ số hiệu suất giao diện người tiêu dùng và tương tác người tiêu dùng. Sau đó, LogRocket sử dụng máy học để thông báo cho bạn về những sự cố nghiêm trọng nhất ảnh hưởng đến hầu hết người tiêu dùng và đáp ứng toàn cảnh bạn cần khắc phục.
LogRocket tự động tổng hợp lỗi phía máy khách, ranh giới lỗi React, trạng thái Redux, thời gian tải thành phần chậm, ngoại lệ JS, chỉ số hiệu suất giao diện người tiêu dùng và tương tác người tiêu dùng. Sau đó, LogRocket sử dụng máy học để thông báo cho bạn về những sự cố nghiêm trọng nhất ảnh hưởng đến hầu hết người tiêu dùng và đáp ứng toàn cảnh bạn cần khắc phục. Tập trung vào những lỗi React quan trọng — hãy dùng thử LogRocket ngay ngày hôm nay
Chia sẻ cái này
- TwitterredditLinkedInFacebook


Vui mừng Chinda Theo dõi Nhà phát triển web toàn diện đang học những mẹo mới mỗi ngày một lần. Người đam mê công nghệ tiên tiến web. Công cụ hack @theflutterwave.
- Chưa được phân loại
- #phản ứng
« Thời điểm và cách chọn giữa truy vấn phương tiện và truy vấn vùng chứa
Hiệu suất trong Unity.
Làm cách nào để setup bootstrap 5 với npm?
Tải xuống bản phát hành tiên tiến nhất. Sao chép repo. bản sao git https. //github. com/twbs/bootstrap. git. Cài đặt với npm. npm setup bootstrap . setup với sợi. sợi thêm bootstrap.Làm cách nào để setup bootstrap 4 bằng npm?
Bắt đầu nhanh . Tải xuống bản phát hành tiên tiến nhất Cài đặt với npm. npm setup bootstrap setup với sợi. sợi thêm [email protected] 6. 0 Cài đặt với Composer. nhà soạn nhạc yêu cầu twbs/bootstrap. 4. 6. . Cài đặt với NuGet. CSS. Gói setup bootstrap Sass. Bootstrap gói setup. ngổ ngáoLàm cách nào để sử dụng bootstrap bằng npm?
Thiết lập công cụ . Tải xuống và setup Nút. js, mà chúng tôi sử dụng để quản lý những phụ thuộc của tớ Điều hướng tới thư mục gốc /bootstrap và chạy setup npm để setup những phụ thuộc cục bộ của chúng tôi được liệt kê trong gói. json Cài đặt Ruby, setup Bundler với gem install bundler và ở đầu cuối chạy bundle installCách setup phản ứng
Thiết lập Thành phần Phương thức . Cùng với nó, nhập thành phần Nút sẽ kích hoạt chính sách khi nhấp. Khi bạn đã nhập thành phần, hãy viết đánh dấu tĩnh cho phương thức. import the Modal component from the react-bootstrap library. Along with it, import the Button component that will trigger the modal on click. Once you have imported the component, write the static markup for the modal.Tải thêm tài liệu liên quan đến nội dung bài viết Cài đặt Bootstrap NPM phản ứng ra làm sao? programming bootstrap
Post a Comment