Mẹo Làm cách nào để tạo biểu mẫu trong laravel blade?
Thủ Thuật Hướng dẫn Làm cách nào để tạo biểu mẫu trong laravel blade? 2022
Hoàng Phương Linh đang tìm kiếm từ khóa Làm cách nào để tạo biểu mẫu trong laravel blade? được Update vào lúc : 2022-12-16 00:50:07 . Với phương châm chia sẻ Kinh Nghiệm về trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi Read tài liệu vẫn ko hiểu thì hoàn toàn có thể lại Comment ở cuối bài để Tác giả lý giải và hướng dẫn lại nha.Trong ví dụ này, tôi sẽ chỉ cho bạn cách sử dụng chuyên nghiệp những thành phần của Laravel blade. Trong hướng dẫn này, tôi sẽ tạo một số trong những thành phần phiến tùy chỉnh và bằng phương pháp sử dụng chúng, tôi sẽ tạo một biểu mẫu HTML động và cũng hiển thị cho bạn những thông báo lỗi với những thành phần đó
Nội dung chính Show- Cài đặtMở một biểu mẫuTạo những phần tử HTMLLàm cách nào để tạo một biểu mẫu đơn giản trong Laravel?Làm cách nào để tạo biểu mẫu trong Laravel 8?Làm cách nào để tạo biểu mẫu HTML trong Laravel?Làm cách nào để tạo tệp lưỡi dao trong Laravel?
Sau khi tạo biểu mẫu, tôi sẽ gửi biểu mẫu này và hiện thông báo lỗi khi sử dụng thành phần động đó. Nếu bạn không biết Laravel blade component hoạt động và sinh hoạt giải trí ra làm sao, thì hướng dẫn này đúng là dành riêng cho bạn
Trước khi khởi đầu hướng dẫn này, vui lòng đọc nội dung bài viết này nếu bạn không biết về thành phần laravel.
Khuyến khích. Tạo và sử dụng Thành phần Laravel hoàn toàn có thể tái sử dụng như Vue React Js

Bây giờ hãy xem cách tạo thành phần lưỡi laravel để hiển thị động HTML. Hãy khởi đầu
Bước 1. Tạo thành phần
Để tạo một biểu mẫu html động bằng phương pháp sử dụng thành phần phiến laravel, hãy chạy lệnh phía dưới để tạo một số trong những thành phần như input, button và error. Vì vậy, hãy tạo ra
php artisan make:component Error/Error php artisan make:component Form/Type/Input php artisan make:component Form/Type/ButtonBước 2. Cập nhật thành phần lưỡi
Bây giờ hãy update những thành phần đó như phía dưới để hiện thông báo lỗi và tạo biểu mẫu HTML động
tài nguyên/lượt xem/thành phần/lỗi/lỗi. lưỡi. php
tài nguyên/lượt xem/thành phần/biểu mẫu/loại/đầu vào. lưỡi. php
tài nguyên/lượt xem/thành phần/biểu mẫu/loại/nút. lưỡi. php
Bước 3. Cập nhật lớp thành phần
Bây giờ trong bước này, tất cả chúng ta cần update thành phần lớp để tạo biểu mẫu HTML động của tớ. Vì vậy, hãy làm điều đó
Ứng dụngChế độ xemThành phầnLỗiLỗi. php
namespace AppViewComponentsError; use IlluminateViewComponent; class Error extends Component public function __construct() public function render() return view('components.error.error');Ứng dụngChế độ xemThành phầnBiểu mẫuLoạiNút. php
namespace AppViewComponentsFormType; use IlluminateViewComponent; class Button extends Component public $type; public $class; public function __construct($type, $class) $this->type = $type; $this->class = $class; public function render() return view('components.form.type.button');Ứng dụngViewComponentsFormTypeInput. php
namespace AppViewComponentsFormType; use IlluminateViewComponent; class Input extends Component public $name; public $id; public $class; public function __construct($name, $id, $class) $this->name = $name; $this->id = $id; $this->class = $class; public function render() return view('components.form.type.input');Bước 3. Tạo tuyến đường
Trong bước này, tất cả chúng ta phải tạo tuyến đường của tớ. Vì vậy, tạo nó như dưới đây
tuyến đường/web. php
use IlluminateSupportFacadesRoute; use AppHttpControllersTestController; Route::get("https://cunghoidap.com/", [TestController::class, 'index'])->name('task'); Route::post("https://cunghoidap.com/", [TestController::class, 'store']);Bước 4. Tạo bộ điều khiển
Bây giờ trong bước này, tất cả chúng ta phải tạo bộ điều khiển để hiển thị biểu mẫu HTML động hoàn toàn có thể tái sử dụng bằng phương pháp sử dụng thành phần lưỡi của laravel. Vì vậy, hãy tạo nó và update bộ điều khiển này như phía dưới
namespace AppHttpControllers; use IlluminateHttpRequest; use AppHttpControllersController; use AppViewComponentsErrorError; use IlluminateSupportFacadesRoute; class TestController extends Controller public function index() return view('welcome'); public function store(Request $request) $request->validate([ 'name' => 'required', 'address' => 'required', ]);Bước 5. Tạo lưỡi kiếm
Chúng tôi đang ở bước ở đầu cuối, Trong bước này, chúng tôi sẽ tạo một tệp welcome.blade.php và sẽ hiển thị biểu mẫu của chúng tôi bằng phương pháp sử dụng những thành phần lưỡi của chúng tôi
Laravel xử lý những biểu mẫu html bằng phương pháp đáp ứng những thẻ dựng sẵn rất khác nhau. Laravel tạo những phần tử chính thiết yếu cho HTML. Để tạo những phần tử html, tất cả chúng ta cần thêm gói html trong Laravel bằng phương pháp sử dụng trình soạn thảo
Cài đặt
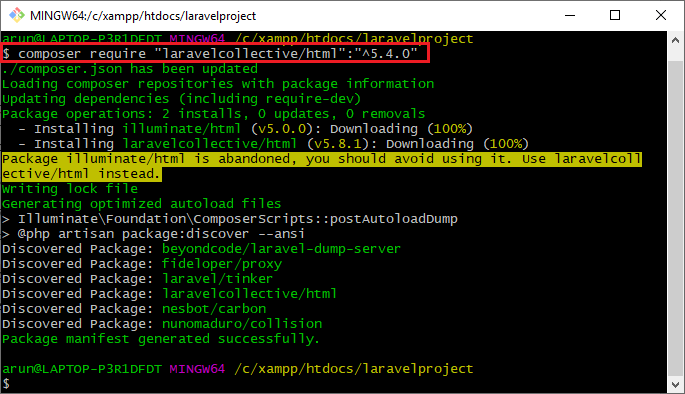
- Trước tiên, chúng tôi setup gói bằng phương pháp sử dụng trình soạn nhạc. Nhập lệnh sau vào hiên chạy cửa số Git bash để setup gói
Khi tất cả chúng ta nhập lệnh trên vào hiên chạy cửa số Git bash, thì đầu ra sẽ là

Trong hiên chạy cửa số trên, chúng tôi quan sát thấy rằng lệnh "$composer yêu cầu" laravelcollective/html". "^5. 4. 0" update trình soạn nhạc. tệp json thiết yếu cho laravelcollective/html
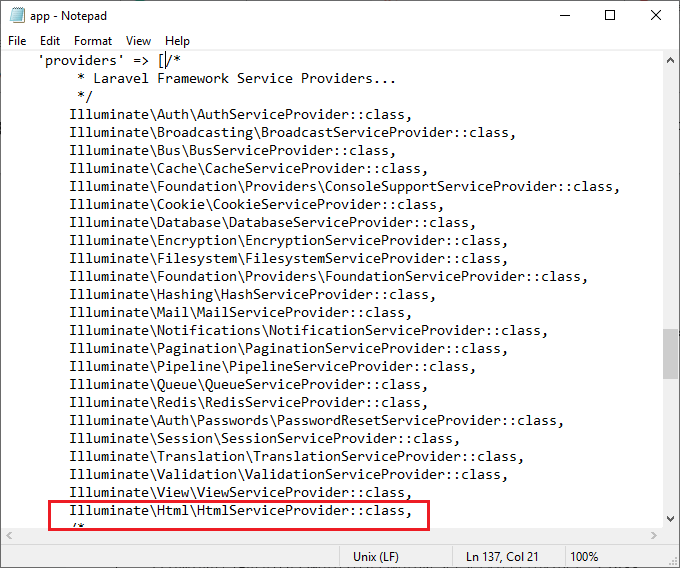
- Tiếp theo, mở thư mục config/app trong dự án công trình bất Động sản của bạn và thêm nhà đáp ứng html vào mảng nhà đáp ứng của config/app. tập tin php

Khu vực được đánh dấu ở trên đại diện cho HtmlServiceProvider được thêm vào mảng nhà đáp ứng của thông số kỹ thuật/ứng dụng. tập tin php
- Cuối cùng, tất cả chúng ta thêm bí danh của hai lớp vào mảng bí danh của config/app. tập tin php
Mở một biểu mẫu
Chúng tôi hoàn toàn có thể mở một biểu mẫu bằng phương pháp sử dụng mã được đáp ứng phía dưới
Trong những biểu mẫu của laravel, phương thức mặc định được xem là phương thức 'post' nếu không được đề cập, nhưng chúng tôi hoàn toàn có thể tự do chỉ định bất kỳ phương thức nào khác. Vì những biểu mẫu tương hỗ những phương thức Đăng, Đặt, Xóa và Nhận nên những phương thức này hoàn toàn có thể được thêm vào biểu mẫu bằng phương pháp sử dụng trường phương thức ẩn
Nếu tất cả chúng ta muốn sử dụng phương thức put trong một biểu mẫu, thì mã được đáp ứng phía dưới
Chúng tôi cũng hoàn toàn có thể mở những biểu mẫu trỏ đến những tuyến được đặt tên hoặc những hành vi của cục điều khiển
Tạo những phần tử HTML
Nhãn là một văn bản thông thường xuất hiện ở dạng Html. Cú pháp viết phần tử nhãn trong Laravel được đưa ra phía dưới
Hình thức. nhãn ('phone_no', 'Số điện thoại');
Chúng tôi cũng hoàn toàn có thể chỉ định những thuộc tính tương hỗ update trong phần tử nhãn
Hình thức. nhãn('phone_no', 'Số điện thoại',['class'=>'phone_no']);
Trong trường hợp này, chúng tôi đã thêm 'lớp' làm thuộc tính trong phần tử Nhãn
Văn bản là khu vực mà người tiêu dùng hoàn toàn có thể nhập tài liệu của tớ. Cú pháp để tạo một vùng văn bản trong Laravel được đưa ra phía dưới
Hình thức. văn bản ('thư điện tử');
Chúng tôi cũng hoàn toàn có thể chỉ định giá trị mặc định cho hộp văn bản
Hình thức. text('email','[email được bảo vệ]');
Mật khẩu là một thành phần html trong biểu mẫu ghi lại thông tin nhập của người tiêu dùng và mỗi ký tự được biểu thị dưới dạng (*) thay vì hiển thị những chữ số đã nhập. Cú pháp cho trường mật khẩu được đưa ra dưới đây
Hình thức. mật khẩu('mật khẩu',['lớp'=>'pass']);
Chúng ta hoàn toàn có thể tạo hộp kiểm như được đưa ra dưới đây
Hình thức. hộp kiểm('tên','giá trị');
Theo mặc định, hộp kiểm không được chọn. Chúng tôi cũng hoàn toàn có thể kiểm tra hộp bằng phương pháp đáp ứng giá trị thực cho phần tử hộp kiểm
Hình thức. hộp kiểm('tên','giá trị',đúng);
Chúng ta hoàn toàn có thể tạo nút radio như phía dưới
Hình thức. radio('tên','giá trị');
Theo mặc định, nút radio không được chọn. Chúng tôi cũng hoàn toàn có thể chọn nút radio bằng phương pháp đáp ứng giá trị thực cho phần tử nút radio
Hình thức. radio(''tên','giá trị',đúng);
Chúng tôi cũng hoàn toàn có thể thêm trường nhập số trong biểu mẫu. Cú pháp cho trường nhập số được đưa ra dưới đây
Hình thức. số('tên','giá trị');
Trường nhập tệp là một phần tử html được sử dụng trong biểu mẫu để tải tệp lên. Cú pháp cho trường nhập tệp được đưa ra dưới đây
Hình thức. tệp ('hình ảnh');
Trong số đó, hình ảnh là tên gọi của trường nhập tệp
Phần tử thả xuống được sử dụng để hiển thị list tất cả những tùy chọn được xác định trước. Cú pháp để tạo menu thả xuống được đưa ra phía dưới
Hình thức. select('chữ số', [1,2,3,4,5,6])
Chúng tôi cũng hoàn toàn có thể đặt list thả xuống với giá trị mặc định
Hình thức. select('chữ số',[1,2,3,4,5,6],'2')
Đoạn mã trên đặt giá trị của list thả xuống với phần tử thứ hai của mảng, i. e. , 3 khi lập chỉ mục khởi đầu bằng 0
Tạo list được nhóm
Chúng tôi hoàn toàn có thể tạo list được nhóm thông qua phần tử thả xuống. Hãy xem điều này thông qua một ví dụ
Biểu mẫu. select('animal',[
'fruits' => ['Apple','Mango','Orange'],
'Rau' => [ .
])
Generating drop-down list with a range.
Biểu mẫu. selectRange('number',1,30)
Tạo list thả xuống mang tên tháng.
Biểu mẫu. selectMonth('tháng')
năm, tháng và ngày. Cú pháp để tạo trường nhập ngày được đưa ra dưới đây
Hình thức. ngày ('tên', Carbon Carbon. giờ đây())
Chúng tôi cũng hoàn toàn có thể tạo nút trong biểu mẫu web bằng phương pháp sử dụng trường nút trong biểu mẫu. Hãy xem cú pháp của nó
Hình thức. gửi ('Nhấp vào tôi. ')
Dòng trên tạo nút gửi với tên "Click me. "
Hãy hiểu những hình thức thông qua một ví dụ
Sau đây là tiến trình thiết yếu để tạo biểu mẫu
Bước 1. Đầu tiên ta tạo Master layout file đặt tên là master. lưỡi. tập tin php
Bước 2. Thứ hai, chúng tôi tạo liên hệ. lưỡi. php tệp trong đó chúng tôi thêm mã của Biểu mẫu
Đoạn mã trên được sử dụng để tạo biểu mẫu chứa những trường rất khác nhau
Bước 3. Bây giờ, chúng tôi tạo bộ điều khiển tài nguyên mang tên là PostController và chúng tôi chỉ thêm hiệu suất cao trong hàm store() được đáp ứng như phía dưới
Làm cách nào để tạo một biểu mẫu đơn giản trong Laravel?
Tạo biểu mẫu đơn giản . Trong thư mục ứng dụng/lượt xem, hãy tạo biểu mẫu người tiêu dùng mới. tập tin php Trong những tuyến đường. php , tạo route để tải view. Tuyến đường. get(userform, function() { return Chế độ xem. thực hiện ('biểu mẫu người tiêu dùng'); In the userform.php view, create a form using the following code: User InfoLàm cách nào để tạo biểu mẫu trong Laravel 8?
Hãy xem cách tất cả chúng ta hoàn toàn có thể sử dụng những phần tử HTML rất khác nhau bằng những thẻ Laravel. . Mở một biểu mẫu. . Tạo phần tử nhãn. . Tạo đầu vào văn bản. . Chỉ định Giá trị Mặc định. . Tạo đầu vào mật khẩu. . Tạo đầu vào tệp. . Tạo hộp kiểm hoặc đầu vào radio. . Tạo hộp kiểm hoặc đầu vào radio được chọnLàm cách nào để tạo biểu mẫu HTML trong Laravel?
Laravel tạo những phần tử chính thiết yếu cho một HTML. Để tạo những phần tử html, tất cả chúng ta cần thêm gói html trong Laravel bằng phương pháp sử dụng trình soạn thảo. . Hình thức. open(['url' => 'đăng/tạo']) Hình thức. gần()Làm cách nào để tạo tệp lưỡi dao trong Laravel?
Các bước để tạo bố cục mẫu cánh . Tạo một thư mục bố cục bên trong thư mục tài nguyên/lượt xem. Chúng tôi sẽ sử dụng thư mục này để tàng trữ tất cả những bố cục cùng nhau. . Trong bước này, bạn nên mở rộng bố cục. . Để triển khai những thành phần con trong dạng xem, bạn nên xác định bố cục theo cách thiết yếu Tải thêm tài liệu liên quan đến nội dung bài viết Làm cách nào để tạo biểu mẫu trong laravel blade? programming
Post a Comment