Mẹo Bật gợi ý code trong Visual Studio
Thủ Thuật về Bật gợi ý code trong Visual Studio Mới Nhất
HỌ VÀ TÊN NỮ đang tìm kiếm từ khóa Bật gợi ý code trong Visual Studio được Cập Nhật vào lúc : 2022-11-22 09:04:03 . Với phương châm chia sẻ Bí quyết Hướng dẫn trong nội dung bài viết một cách Chi Tiết Mới Nhất. Nếu sau khi Read nội dung bài viết vẫn ko hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Tác giả lý giải và hướng dẫn lại nha.Chào mọi người.
Nội dung chính Show- Sử dụng Visual Studio Phần mở rộng mãTrong nội dung bài viết nàyTổng quanTiện ích VS Code cho cổng thông tinĐiều kiện tiên quyếtCài đặt tiện ích VS CodeTải nội dung cổng thông tin xuốngHỗ trợ đoạn mãBiểu tượng tệpBản xem trước trực tiếpTự động hoàn thànhGiới hạnPhản hồi
Mình mới học code c# nên có một vài vấn đề với visual Studio Code ( trước tiên mình miêu tả cách setup)
Mình đã cài visual studio code, dotnet sdk, trong Visual studio code tôi đã cài 2 extension là C# và auto-using, vấn đề là:
1. khi code thử dòng thì Visual studio code không gợi ý đủ tuỳ chọn, VD: khi mình bấm Console. thì nó không hiện lên Writeline để chọn, hay bấm Convert. thì không còn tostring...
2 chạy code thử thì báo lỗi error: cs0246 : the type namespace name could not be found( are u missing a using diretive or an assembly reference?
mong những bạn giúp sức ạ
Chuyển đến nội dung chính
Trình duyệt này sẽ không hề được tương hỗ nữa.
Hãy tăng cấp lên Microsoft Edge để tận dụng những tính năng tiên tiến nhất, bản update bảo mật thông tin và tương hỗ kỹ thuật.
Sử dụng Visual Studio Phần mở rộng mã
- Bài viết 10/21/20222 phút để đọc
Trong nội dung bài viết này
Tổng quan
Visual Studio Code (VS Code) là một trình soạn thảo mã nguồn nhẹ nhưng mạnh mẽ và tự tin, chạy trên máy tính và tương hỗ Windows, macOS và Linux. Nó đi kèm với tương hỗ tích hợp sẵn cho JavaScript, TypeScript và Node.js và có một hệ sinh thái mở rộng phong phú cho những ngôn từ khác (ví dụ như C ++, C#, Java, Python, PHP và Go) và thời gian chạy (ví dụ như .NET và Unity). Để biết thêm thông tin, hãy xem phần Bắt đầu với VS Code.
VS Code được cho phép bạn mở rộng kĩ năng của tớ thông qua phần mở rộng. Các tiện ích của VS Code hoàn toàn có thể tương hỗ update thêm tính năng cho trải nghiệm tổng thể. Với việc phát hành tính năng này, giờ đây, bạn hoàn toàn có thể sử dụng tiện ích VS Code để thao tác với cổng thông tin Power Apps.
Tiện ích VS Code cho cổng thông tin
Power Platform Tools tương hỗ update kĩ năng đặt thông số kỹ thuật cổng thông tin bằng VS Code và sử dụng ngôn từ Liquid tích hợp sẵn IntelliSense được cho phép trợ giúp hoàn thành xong mã, tương hỗ và gợi ý trong khi tùy chỉnh giao diện cổng thông tin bằng VS Code. Khi sử dụng tiện ích VS Code, bạn cũng hoàn toàn có thể đặt thông số kỹ thuật cổng nhờ tính năng tương hỗ cổng thông tin cho Microsoft Power Platform CLI.

Điều kiện tiên quyết
Trước khi sử dụng phần mở rộng VS Code cho cổng thông tin Power Apps, bạn phải:
Tải xuống, setup và đặt thông số kỹ thuật Visual Studio Code. tin tức thêm: Tải Visual Studio Code xuống
Đặt thông số kỹ thuật môi trường tự nhiên thiên nhiên và khối mạng lưới hệ thống của bạn để tương hỗ quy trình CI/CD của cổng thông tin Power Apps bằng CLI. tin tức thêm: Hỗ trợ cổng thông tin cho Microsoft Power Platform CLI (Xem trước)
Cài đặt tiện ích VS Code
Sau khi bạn setup Visual Studio Code, bạn cần setup tiện ích mở rộng cho phần tương hỗ cổng thông tin Power Apps cho VS Code.
Để setup phần mở rộng VS Code:
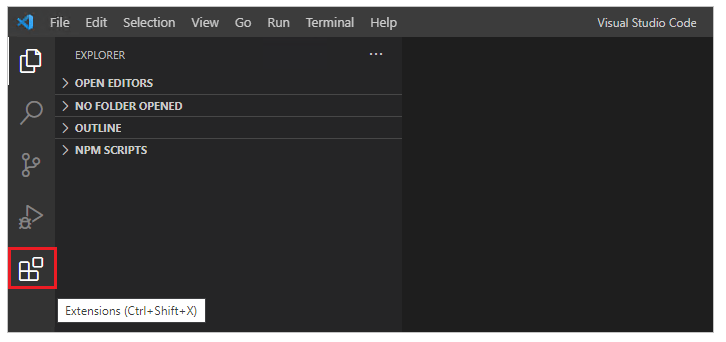
Mở Visual Studio Code.
Chọn
 (Tiện ích mở rộng) từ ngăn bên trái.
(Tiện ích mở rộng) từ ngăn bên trái.
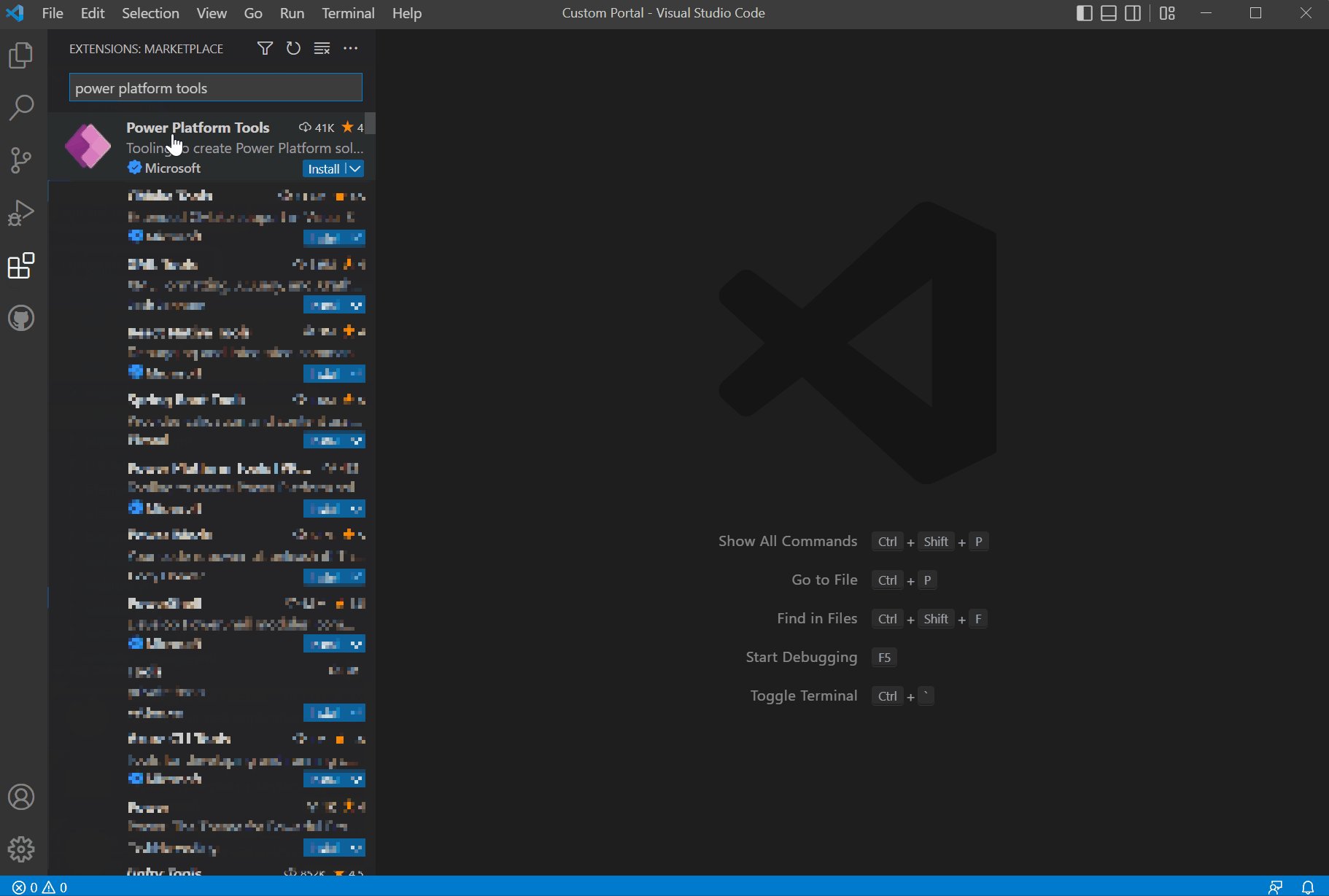
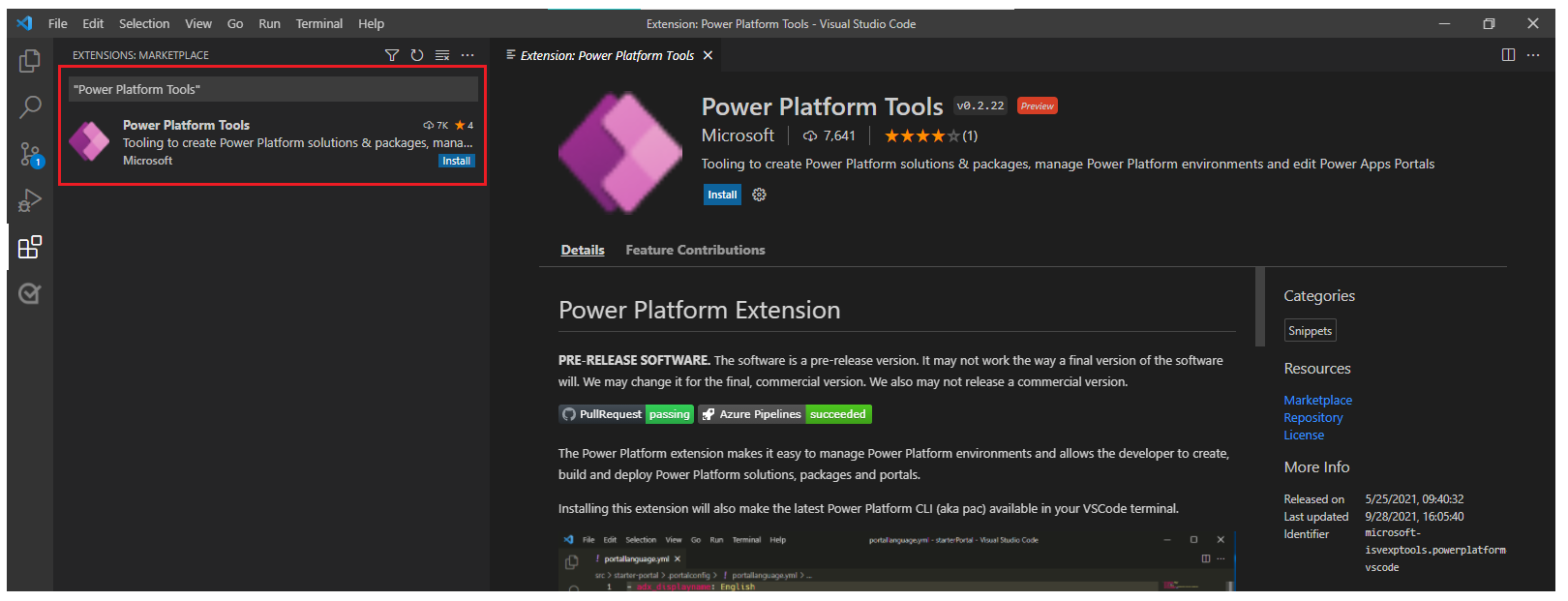
Chọn
 từ trên cùng bên phải trên ngăn tiện ích mở rộng.
từ trên cùng bên phải trên ngăn tiện ích mở rộng.Tìm kiếm và chọn Power Platform Tools.

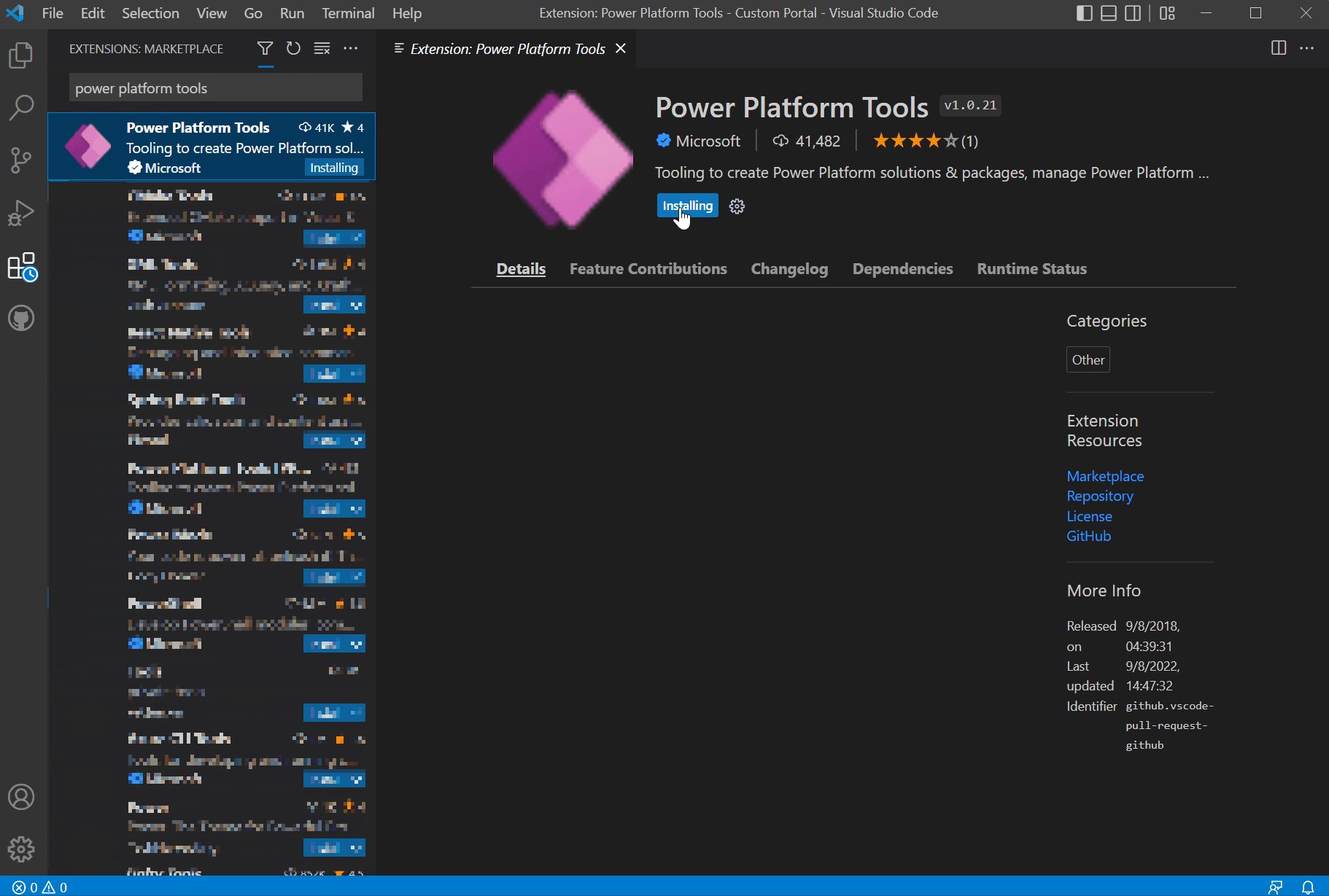
Chọn Cài đặt.
Xác minh rằng tiện ích đã được setup thành công từ thông báo trạng thái.
Tải nội dung cổng thông tin xuống
Để xác thực với môi trường tự nhiên thiên nhiên Microsoft Dataverse và để tải nội dung cổng thông tin xuống, hãy xem hướng dẫn Sử dụng Microsoft Power Platform CLI với cổng thông tin – tải nội dung cổng thông tin xuống.
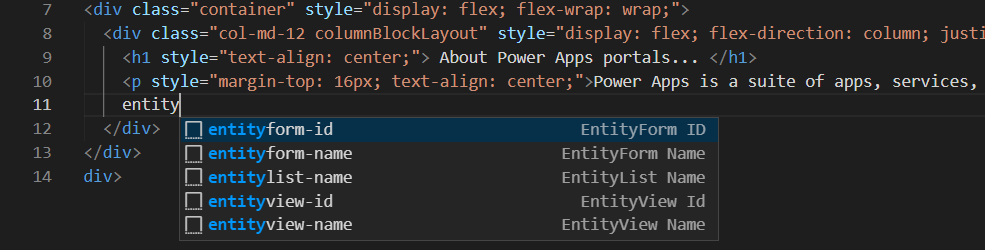
Hỗ trợ đoạn mã
Giờ đây, khi tùy chỉnh nội dung đã tải xuống bằng VS Code, bạn hoàn toàn có thể sử dụng IntelliSense cho những thẻ Liquid của cổng thông tin Power Apps.

Biểu tượng tệp
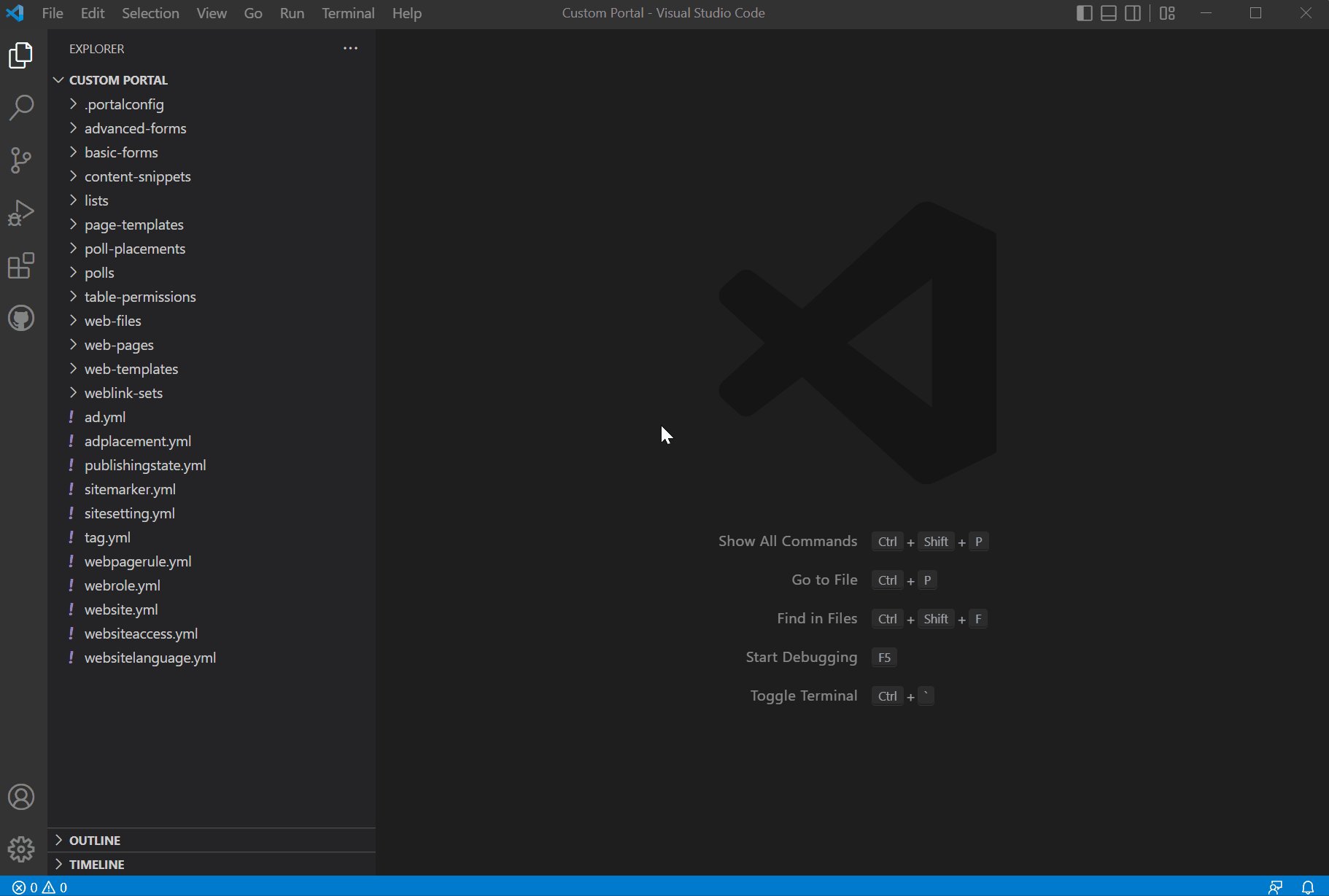
Tiện ích VS Code cho cổng thông tin tự động xác định và hiển thị hình tượng cho những tệp và thư mục bên trong nội dung cổng thông tin đã tải xuống.
VS Code sử dụng chủ đề hình tượng tệp mặc định không hiển thị những hình tượng dành riêng cho cổng thông tin. Để xem những hình tượng tệp dành riêng cho cổng thông tin của bạn, bạn sẽ phải update phiên bản VS Code để sử dụng chủ đề hình tượng tệp dành riêng cho cổng thông tin.
Để bật chủ đề hình tượng tệp rõ ràng cho cổng thông tin:
Mở Visual Studio Code.
Chuyển đến phần Tệp > Tùy chọn > Chủ đề hình tượng tệp
Chọn chủ đề cho Power Apps hình tượng cổng.
Bản xem trước trực tiếp
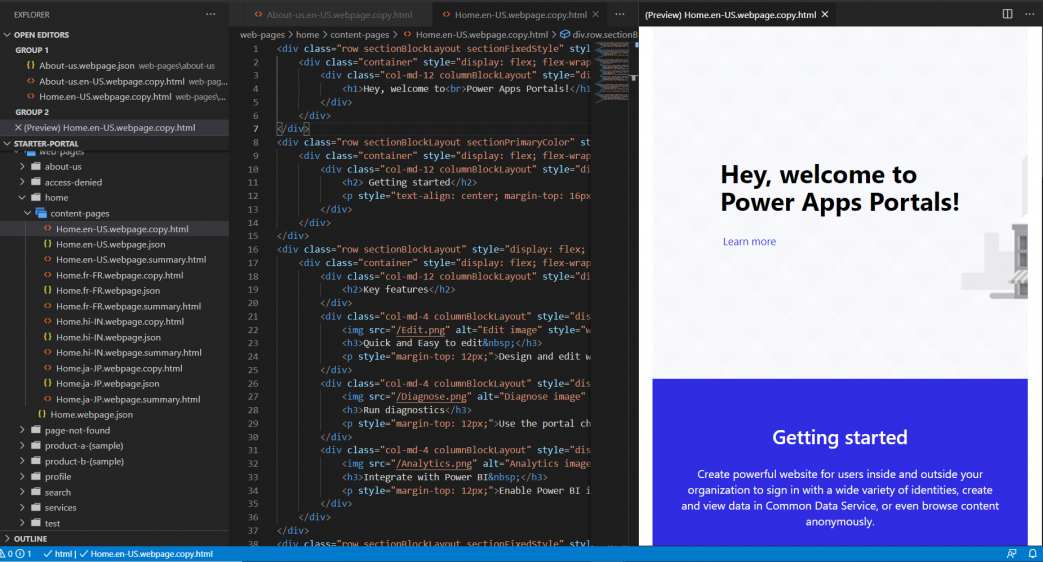
Các Visual Studio Phần mở rộng mã được cho phép tùy chọn xem trước trực tiếp để xem trang nội dung cổng thông tin bên trong Visual Studio Giao diện mã trong quá trình phát triển trải nghiệm.
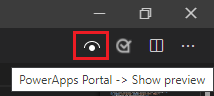
Để xem bản xem trước, hãy lựa chọn
 từ trên cùng bên phải khi mở tệp HTML trong kiểu sửa đổi và biên tập.
từ trên cùng bên phải khi mở tệp HTML trong kiểu sửa đổi và biên tập.

Ngăn xem trước sẽ mở ra ở phía bên phải của trang đang được sửa đổi.

Tính năng xem trước yêu cầu những tệp khác cũng khá được mở trong cùng một phiên VS Code tạo nên đánh dấu HTML để bản xem trước hiển thị. Ví dụ: nếu chỉ mở tệp HTML mà không mở cấu trúc thư mục bằng VS Code, bạn sẽ thấy thông báo sau.

Khi sự cố này xảy ra, hãy mở thư mục bằng Tệp > Mở thư mục và chọn thư mục nội dung cổng thông tin đã tải xuống để mở trước khi bạn thử xem trước lại.
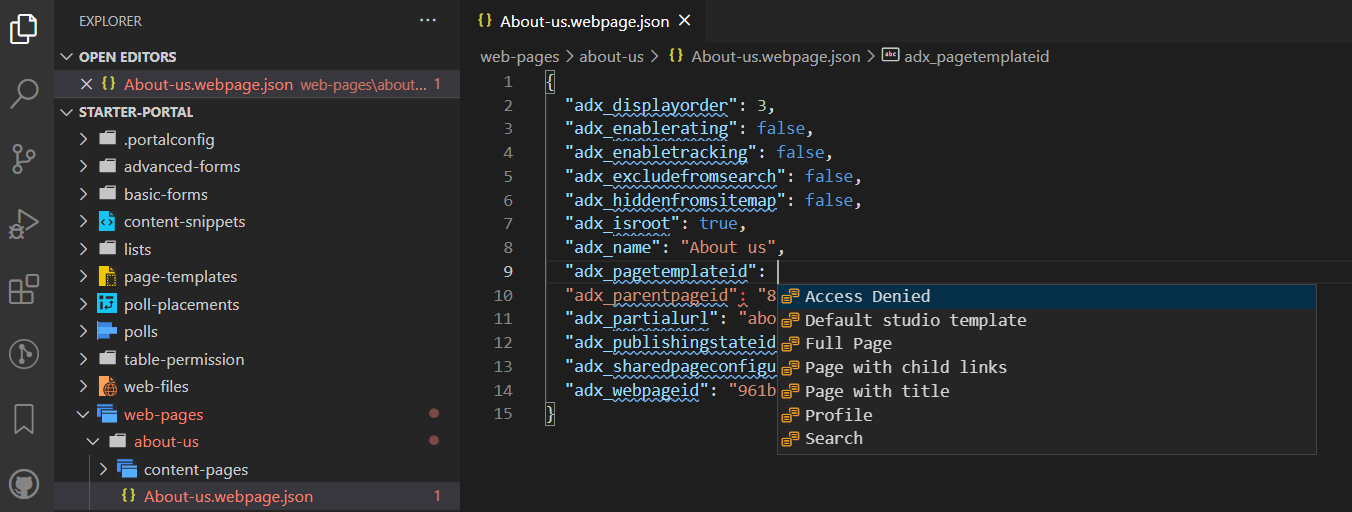
Tự động hoàn thành xong
Tính năng tự động hoàn thành xong trong tiện ích VS Code hiển thị ngữ cảnh hiện tại vẫn đang được sửa đổi và những thành phần tự động hoàn thành xong có liên quan thông qua IntelliSense.

Giới hạn
Các số lượng giới hạn sau hiện giờ đang áp dụng cho Power Platform Tools cho cổng thông tin:
- Tính năng
tương hỗ đoạn mã và tự động hoàn thành xong chỉ tương hỗ một số trong những ít hiệu suất cao.Xem trước trực tiếp không tương hỗ những chủ đề tùy chỉnh hoặc những đối tượng Liquid.
Xem thêm
Hỗ trợ cổng thông tin cho Microsoft Power Platform CLI (Xem trước)
Phản hồi
Gửi và xem ý kiến phản hồi dành riêng cho
Tải thêm tài liệu liên quan đến nội dung bài viết Bật gợi ý code trong Visual Studio
Post a Comment